Teil IV: Audit- und Maßnahmenmanagement – Nintex, don’t give me a break! HTML-Bastelei für übersichtliche Tabellen
Im ersten Beitrag unserer mehrteiligen Blogserie haben wir Ihnen von unserem internen Projekt zur Optimierung der technischen Unterstützung unseres Audit- und Maßnahmenmanagements mit SharePoint Online und Nintex für Office 365 erzählt und eine allgemeine Zusammenfassung der Umsetzungsbestandteile beschrieben.
Beitrag verpasst? Lesen Sie hier Teil I – Audit- und Maßnahmenmanagement – Unser neues Audit-Tool.
Als Reporting an das Management sowie als Erinnerungsfunktion an die Maßnahmenverantwortlichen wurden zwei Nintex Websiteworkflows entwickelt. Diese Workflows übermitteln Zusammenfassungen in Form einer tabellarischen Übersicht der offenen bzw. überfälligen Maßnahmen einmal die Woche per E-Mail an die genannten Rollen.
In diesem Teil IV lesen Sie, welche Schritte erforderlich waren, um die E-Mail-Zusammenfassungen nicht nur übersichtlich und informativ, sondern auch optisch ansprechend zu gestalten. Wir verraten Ihnen, welche unsichtbare Stolperfalle in Nintex zu beachten ist, wenn Sie HTML anwenden.
Mittels For each-Schleifen werden die Daten für alle offenen und alle überfälligen Maßnahmenaufgaben jeweils pro maßnahmenverantwortliche Person inkrementell gesammelt. Die Informationen, die in der fertigen Tabelle pro Zeile angezeigt werden, werden in dynamischen Variablen gespeichert und diese gilt es an die richtigen Stellen im HTML-Code zu platzieren. Das HTML-Gerüst wird mittels Build string-Aktionen (Zeichenkette erstellen) zusammengebaut.
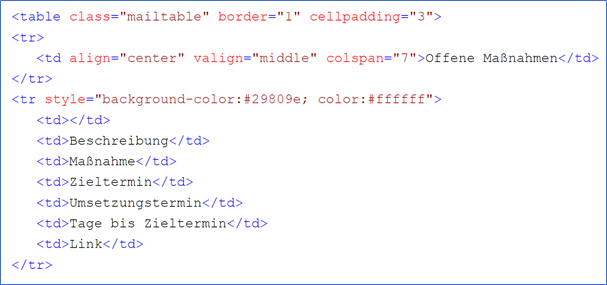
Das Codeschnipsel für den Tabellenheader {Variable: Txt_Tabellenheader} für die offenen Maßnahmen sieht bspw. aus wie folgt:
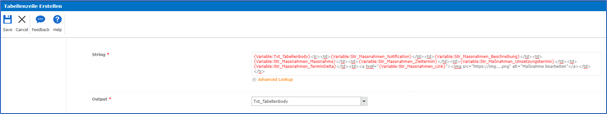
Das Codeschnipsel für die Tabellenzeilen {Variable: Txt_Tabellenbody} sieht so aus:
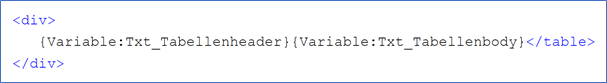
Die beiden Variablen, in denen die Codeschnipsel gespeichert sind, werden schließlich in einer finalen Build String-Aktion zusammengeführt und wiederum in einer Variablen gespeichert, die in den E-Mail-Text eingesetzt wird.
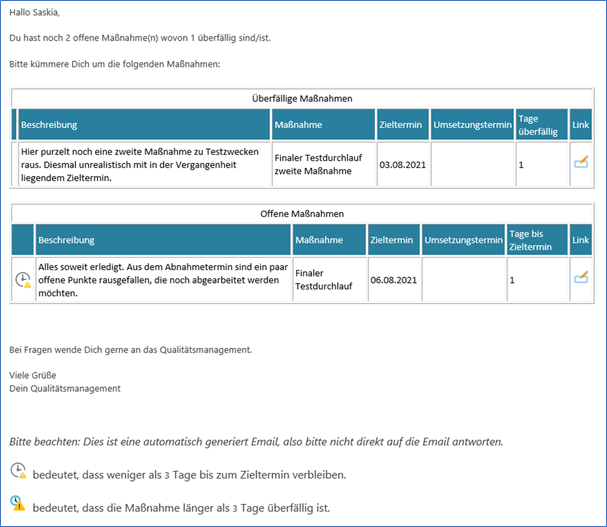
Die E-Mail an die Maßnahmenverantwortlichen enthält final eine übersichtliche und informative Zusammenfassung aller offenen und überfälligen Maßnahmenaufgaben.
So weit so gut! Und wo ist jetzt die unsichtbare Stolperfalle?
Die obigen Abbildungen 1-3 zeigen den HTML-Code mittels Farbkennungen, Zeilenumbrüchen und Einrückungen des Textes übersichtlich und besonders leserlich formatiert. In der Nintex Build String-Aktion ist dies nicht der Fall. Lediglich die eingefügten dynamischen Variablen werden farblich hervorgehoben.
Seien Sie an dieser Stelle besonders aufmerksam!
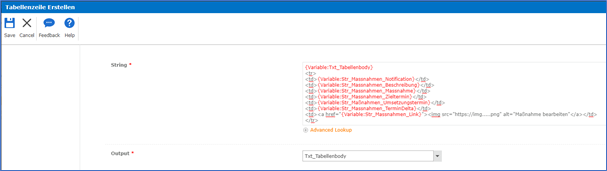
In Abbildung 5 sehen wir den HTML-Code in der Build String-Aktion zumindest ein bisschen leserlich dargestellt, indem pro Variable eine neue Zeile verwendet wird. Veröffentlichen Sie den Workflow mit dem Code in dieser Form, werden Sie folgendes Ergebnis in der E-Mail feststellen:
Die Tabellenzeilen enthalten unnötig große Abstände und je mehr Elemente der Tabelle hinzugefügt werden, desto unübersichtlicher und platzverschwenderischer wird sie.
Was ist hier passiert?
Um dies herauszufinden, speichern wir die E-Mail, die die Tabelle derart darstellt, einmal als HTML-Datei ab, öffnen sie mit einem geeigneten Texteditor und prüfen den Code.
Hier stellen wir fest, dass im Code diverse <br> Elemente auftauchen. Wo kommen die her?
Werfen wir nochmals einen Blick auf den Codeschnipsel in Abbildung 5.
…Und, ahnen Sie es bereits?
Die Stellen, an denen wir mittels Enter-Taste einen Zeilenumbruch erzeugt haben, um den Code leserlicher zu gestalten, hat Nintex entsprechend mit dem Break <br> Element übersetzt. Die Auswirkungen werden erst in der E-Mail sichtbar.
Um diesen Effekt zu verhindern, gibt es eine einfache Lösung: Der HTML-Code ist als eine fortlaufende Zeile einzufügen.
Das sieht nicht schön aus, ist jedoch wirksam und wir erhalten eine übersichtliche Tabelle wie oben in Abbildung 4 dargestellt.
Kennen Sie weitere solcher kleinen, aber feinen Tücken und Stolperfallen?
Schreiben Sie uns gerne Ihre Erfahrungen in die Kommentare.
Wir freuen uns auf den gemeinsamen Austausch!
Lesen Sie auch:
Teil I – Audit- und Maßnahmenmanagement – Unser neues Audittool
Teil II – Audit- und Maßnahmenmanagement – Die Auditeinladung als praktische iCalendar-Datei
Teil III – Audit- und Maßnahmenmanagement – How to: Parsen von XML einer Nintex Repeating Section
Teil V – Audit- und Maßnahmenmanagement – Mit Nintex Document Generation zum automatischen Auditbericht