Aus der Praxis – Kleine Helper, große Wirkung
Hallo und ein frohes neues Jahr! Heute möchte ich wieder einmal über einen der kleinen Helfer sprechen, die mir bei der Realisierung von Projekten geholfen haben. Und warum das Rad neu erfinden, wenn es bereits so schön rund läuft! ![]()
Die Komponente, die ich vorstellen möchte, heißt “tail.select” und ist unter https://github.pytes.net/tail.select/ (JavaScript und CSS) zu finden. Sie macht aus einer schnöden Auswahlliste (HTML Select-Tag) ein komfortabel zu bedienendes und optisch ansprechendes Steuerelement.
In meinem letzten Anwendungsfall brauchte ich ein Steuerelement, welches bei der Filterung im Kopfbereich einer Tabelle ein ähnliches Look & Feel wie bei Excel ermöglichen sollte. Mit einem reinen HTML Select-Element kommt man da nicht weit. Erst recht wenn die Auswahl der Elemente eher groß ist.
Eine eigene Komponente zu implementieren ist zwar durchaus machbar; aber der Zeitaufwand für eine stabile, komfortable Lösung ist nicht gerade gering. Daher lohnt sich ein Blick auf fertige Komponenten wie bspw. tail.select.
Hier kurz ein kleiner Einblick in tail.select:
Das eigentliche Select-Element wird per CSS ausgeblendet und tail.select übernimmt die Darstellung der Liste. Dies geschieht bspw. über folgenden Aufruf unter Angabe des Selektors:
var games = tail.select(".select", {
search: true,
classNames: "default white",
descriptions: true,
sortGroups: "ASC",
sortItems: "ASC",
placeholder: "Select some Games…",
multiPinSelected: true
});Die Methode kann mehrere Einstellungen entgegennehmen, die Verhalten und Aussehen der Auswahlliste beeinflussen. Der Code für das ausgeblendete Select-Element ist relativ unspektakulär.
<select class="select" id="select-2" style="display: none;" multiple="" type="text" data-select-hidden="0" data-tail-select="tail-3"> <option>Atari 2600</option> <option>Atari 5200</option> <option>Atari 7800</option> <option disabled="">Atari Panther</option> <option>Atari Jaguar</option> <option disabled="">Atari Jaguar 2</option> <option>Atari Flashback</option> <option>Atari Flashback II</option> <option disabled="">Ataribox</option> <option>Microsoft XBox</option> <option>Microsoft XBox 360</option> <option>Microsoft XBox One</option> <option>Microsoft Windows 95</option> <option>Microsoft Windows 98</option> <option>Microsoft Windows 2000 (ME)</option> <option>Microsoft Windows XP</option> <option>Microsoft Windows Vista</option> <option>Microsoft Windows 7</option> <option>Microsoft Windows 8(.1)</option> <option>Microsoft Windows 10</option> <option>Nintendo Entertainment System</option> <option>Super Nintendo Entertainment System</option> <option selected="selected">Nintendo GameBoy</option> <option selected="selected">Nintendo GameBoy Color</option> <option selected="selected">Nintendo GameBoy Advanced</option> <option selected="selected">Nintendo GameBoy Advanced SP</option> <option>Nintendo DS</option> <option>Nintendo DS Lite</option> <option>...</option> </select>
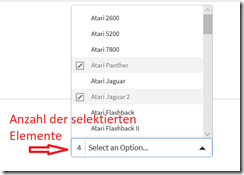
Neben der Mehrfachauswahl von Elementen könnten hier auch einzelne bei Bedarf deaktiviert werden. Die ausgewählten Elemente sind in der Liste mit einem Symbol gekennzeichnet und die Anzahl der Selektionen wird in der Box angezeigt.
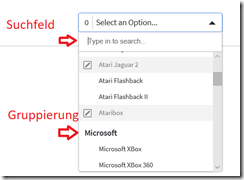
Für noch mehr Komfort bei der Bedienung und einem Excel Look & Feel kann auch noch Suche und eine Gruppierung der Einträge umgesetzt werden.
Die Gruppierung erfordert allerdings einen etwas anderen Aufbau des HTML-Gerüstes. (Die Suche wird über die Konfiguration “search: true” aktiviert.)
<select class="select" id="select-4" style="display: none;" multiple="" type="text" data-select-hidden="0" data-tail-select="tail-5"> <optgroup label="Atari"> <option>Atari 2600</option> <option>Atari 5200</option> <option>Atari 7800</option> <option disabled="">Atari Panther</option> </optgroup> <optgroup label="Microsoft"> <option>Microsoft XBox</option> <option>Microsoft XBox 360</option> </optgroup> </select>
Unterm Strich eine sehr stabile und handliche Lösung mit vielen Optionen, die ich euch wärmstens empfehlen kann. Auch im Zusammenspiel mit der “Column Filter Erweiterung” der DataTables eine tolle Kombination.