Aus der Praxis – MS Teams App
Im Bereich Kollaboration ist MS Teams mittlerweile kaum wegzudenken. Die Zusammenarbeit von Teams war nie einfacher als mit dieser chatbasierten Plattform. Neben den unzähligen Funktionalitäten, die bereits “out of the box” mitgeliefert werden, können auch eigene Apps und Bots integriert werden. Wie man mit einem solchen Projekt optimal startet, möchte ich heute kurz zeigen.
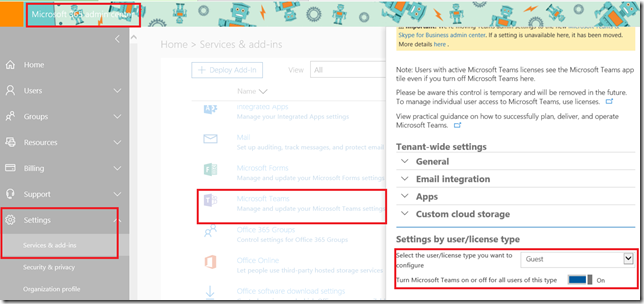
In der Entwicklungsumgebung muss Visual Studio (2017) und Git installiert werden. Im Office 365 Tenant (über den auch die Anmeldung in MS Teams erfolgt) muss Teams für alle Anwender aktiviert sein.
Hat man die drei Sachen, kann es auch schon los gehen. ![]()
Microsoft bietet bereits eine Vorlage, die optimal als Basis für eine Individuallösung verwendet werden kann. Diese kann über folgenden Befehl lokal bereitgestellt werden. (Hinweis: Legt den Solution Ordner in der aktuellen Dateipfadposition an.)
git clone https://github.com/OfficeDev/msteams-samples-hello-world-csharp.git
Anschließend kann die heruntergeladene Vorlage in Visual Studio geöffnet werden. Eine MS Teams App ist unterm Strich “nur” eine Webapplikation (MVC), die in MS Teams entsprechend eingeklinkt wird.
Hinweis: Für das Vorlageprojekt (Webanwendung) ist kein HTTPS konfiguriert. Das muss geändert werden, bevor die WebApp mit Teams verknüpft wird.
Die Verknüpfung zwischen MS Teams und der Webapplikation findet über die Manifest.json Datei im Projekt statt. Im nachfolgenden Teil der Datei werden die allgemeinen Angaben/Einstellungen der App wie bspw. ID und Angaben zum Hersteller eingetragen.
{
"$schema": "https://statics.teams.microsoft.com/sdk/v1.0/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "1.0",
"version": "1.0.0",
"id": "5FA5E3A3-19A6-4037-B34A-FDBF5D028523",
"packageName": "hv.teams.helloworld",
"developer": {
"name": "HanseVision",
"websiteUrl": "https://www.hansevision.com",
"privacyUrl": "https://www.hansevision.com/privacy",
"termsOfUseUrl": "https://www.hansevision.com/termsofuse"
},
"name": {
"short": "Hello World",
"full": "Hello World App for Microsoft Teams"
},
"description": {
"short": "Hello World App for Microsoft Teams",
"full": "This sample app provides a very simple app for Microsoft Teams. You can extend this to add more content and capabilities."
},
"icons": { "outline": "contoso20x20.png", "color": "contoso96x96.png" },
"accentColor": "#60A18E"
}
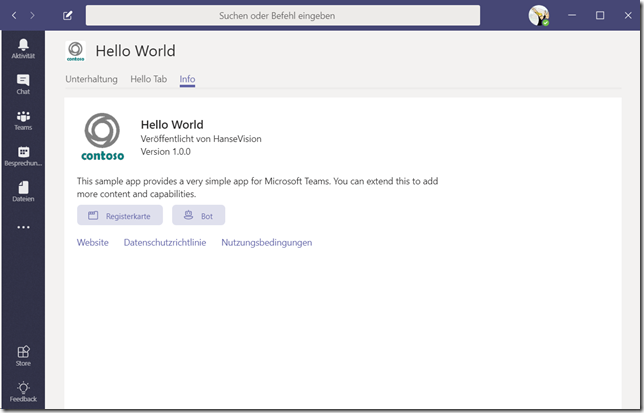
Diese Informationen werden später in der App sichtbar, wenn man auf den Namen klickt oder den Info-Tab öffnet.
Statische Tabs werden in MS Teams fest positioniert und verlinken auf eine View in der Webanwendung. Jeder Tab hat einen IFrame, der den Inhalt anzeigt. Bei der Definition des Tabs gibt es den Scope “personal” oder “team”. Dieser gibt an, wo in MS Teams der Tab angezeigt wird.
{
"staticTabs": [
{
"entityId": "com.contoso.helloworld.hellotab",
"name": "Hello Tab",
"contentUrl": "https://localhost:44331/hello",
"scopes": ["personal"]
}
]
}
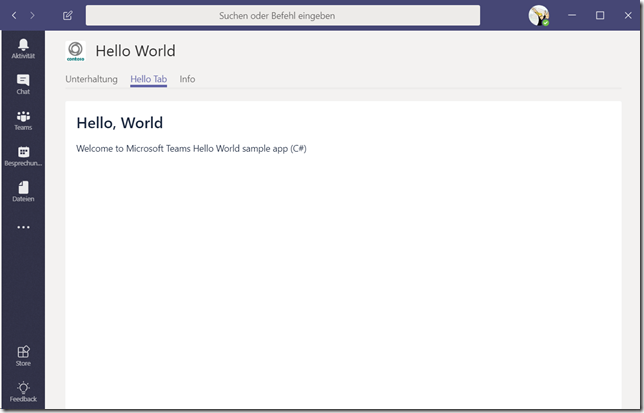
Hier sieht man wie der zuvor definierte Tab “Hello Tab” (und sein Inhalt) im persönlichen Bereich angezeigt wird.
Neben den statischen Tabs gibt es auvh dynamische. Hier ein Beispiel für den Konfiguration-Tab im Scope “Teams”.
{
"configurableTabs": [
{
"configurationUrl": "https://localhost:44331/configure",
"canUpdateConfiguration": true,
"scopes": ["team"]
}
]
}
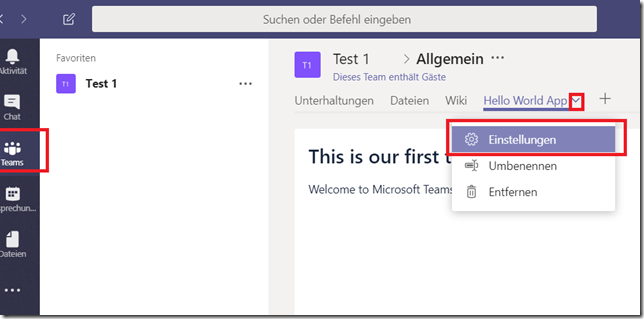
Dieser wird wie folgt über das Reitermenü und den Menüpunkt “Einstellungen” erreicht und öffnet die im Tab definierte View.
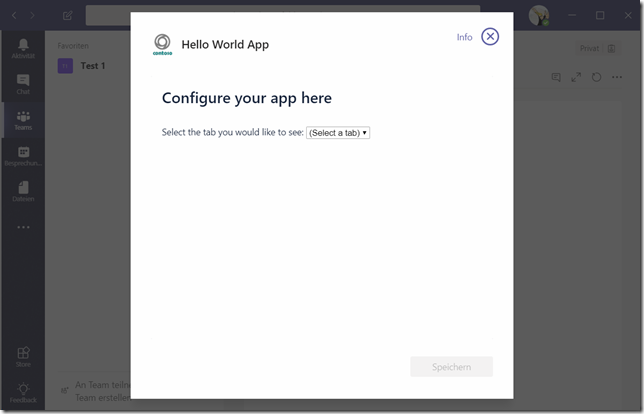
In der Basislösung von Microsoft gibt es zwei Beispiel-Views für die Anzeige im Tab. In der Konfigurationsseite kann definiert werden welche aktuell im Tab “Hello World App” angezeigt werden soll. (Sehr einfach gehalten; aber dafür sehr gut erweiterbar für ein eigenes Navigationskonzept.)
Die Magie hinter der View-Auswahl befindet sich in der Datei teamsapp.js, die ebenfalls im Projekt (unter dem Ordner Scripts) liegt.
// Logic to let the user configure what they want to see in the tab being loaded
document.addEventListener('DOMContentLoaded', function () {
var tabChoice = document.getElementById('tabChoice');
if (tabChoice) {
tabChoice.onchange = function () {
var selectedTab = this[this.selectedIndex].value;
// This API tells Microsoft Teams to enable the 'Save' button.
// Since Microsoft Teams always assumes an initial invalid
// state, without this call the 'Save' button will never be enabled.
microsoftTeams.settings.setValidityState(selectedTab === 'first' || selectedTab === 'second');
};
}
});Hier wird MS Teams über die JavaScript API mitgeteilt, welche Einstellung für die App gültig ist und welche nicht. (Speichern-Button aktiv/deaktiv).
Auch das Setzen der neuen URL für den Tab findet in dieser Datei statt.
// Save configuration changes
microsoftTeams.settings.registerOnSaveHandler(function (saveEvent) {
// Let the Microsoft Teams platform know what you want to load based on
// what the user configured on this page
microsoftTeams.settings.setSettings({
contentUrl: createTabUrl(), // Mandatory parameter
entityId: createTabUrl() // Mandatory parameter
});
/* Tells Microsoft Teams platform that we are done saving our settings.
Microsoft Teams waits for the app to call this API before it
dismisses the dialog. If the wait times out, you will
see an error indicating that the configuration settings
could not be saved.
*/
saveEvent.notifySuccess();
});Durch die Vorlage von Microsoft hat man bereits einen umfangreichen Applikationsrumpf inklusive Steuerung der Sichten mit dem man im Projekt schnell durchstarten kann.
Viel Spaß beim Coden!!!