Aus der Praxis: SharePoint Online > List View formatting
Die Anzeige von Daten aus Listen ist einer der häufigsten Anwendungsfälle im SharePoint Umfeld. In der Vergangenheit gab es leider nicht so viele Optionen, die Daten außerhalb des Standards anzuzeigen, außer man entwickelte eigene Webparts, JsLinks oder andere Erweiterungen. In SharePoint Online (Modern) bekommen Power User nun eine weitere Möglichkeit Listeneinträge im gewünschten Format anzuzeigen.
Mit dem “View- und Field Formatting” kann ohne Entwicklungsumgebung und Code die Darstellung eines Feldes oder einer ganzen Ansicht neu definiert werden. Die Definition der Darstellung erfolgt über JSON, wie nachfolgend zu sehen ist.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"tileProps": {
"height": "250",
"width": "250",
"formatter": {
"elmType": "div",
"style": {
"display": "flex",
"align-items": "stretch",
"margin-bottom": "16px",
"min-width": "150px",
"flex-grow": "1",
"justify-content": "space-around",
"padding": "8px",
"color": "#333333"
},
"children": [
{
"elmType": "div",
"style": {
"width": "95%",
"height": "98%",
"box-shadow": "0px 1.6px 3.6px 0 #00000024, 0px 0.3px 0.9px 0 #00000024",
"overflow": "hidden",
"border-radius": "2px",
"border": "1px solid #0088c5"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"style": {
"display": "inline-block",
"min-width": "200px",
"vertical-align": "top",
"padding-left": "16px",
"padding-top": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"color": "#767676",
"font-size": "12px"
},
"txtContent": " "
},
{
"elmType": "div",
"style": {
"margin-bottom": "12px",
"font-size": "16px",
"font-weight": "600",
"min-height": "35px",
"text-align": "center",
"width": "190px",
"color": "#0088c5";
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"style": {
"font-size": "14px",
"margin-bottom": "10px",
"width": "200px",
"height": "70px"
},
"txtContent": "[$Beschreibung]"
}
]
}
]
}
]
}
}
}
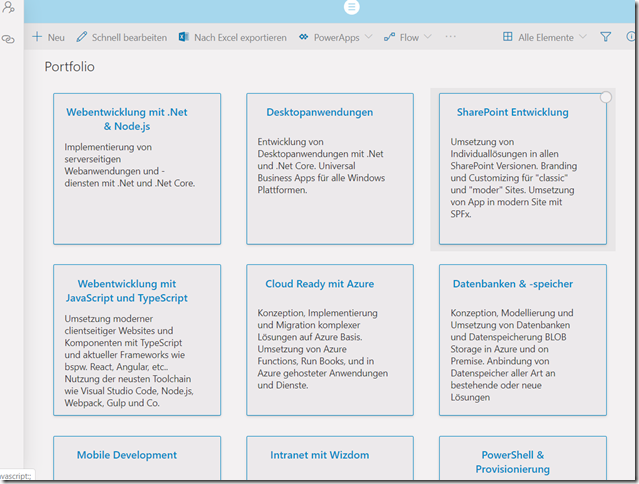
Über Das JSON kann eine komplett neue DOM Struktur inklusive Styling definiert werden, so dass der optischen Anpassung kaum Grenzen gesetzt werden. In diesem hier skizzierten Fall werden die Listeneinträge in einer neu definierten Kacheloptik angezeigt.
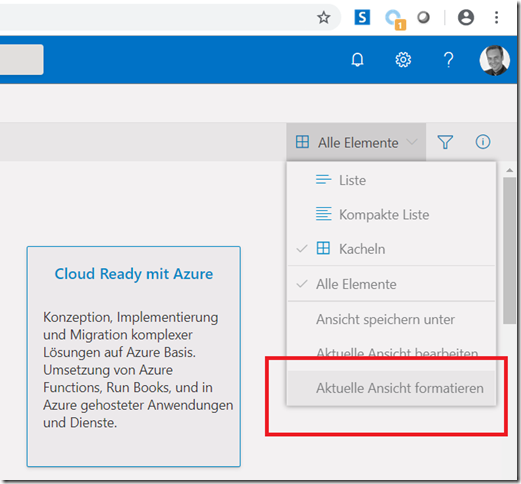
Über die SharePoint Weboberfläche kann das JSON an einer Liste direkt konfiguriert und bearbeitet werden.
Fazit
Durch dieses neue Feature ist es erstaunlich einfach auch komplexe Listendarstellung ohne Code umzusetzen. Dort wo man eigentlich spontan ein SPFx Webpart implementieren würde, sollte man nun evtl. mal prüfen ob die Anforderungen bereits über das Formatting abgedeckt werden können.