Azure Bot Entwicklung mit dem Bot Framework Emulator
Wenn man im Azure Stack nach neuen, spannenden Technologien Ausschau hält, stößt man schnell auf das Thema Bot-Entwicklung. Bots sind super praktisch, wenn es darum geht kommandogesteuerte Lösungen zu implementieren. In Webseiten kann die Bot Funktionalität über das Skype Web Control oder das Open Chat Control (https://github.com/Microsoft/BotFramework-WebChat) eingebunden werden. Es gibt allerdings noch weitere spannende Kanäle wie bspw. den Sprachassistent Cortana und den Facebook Messanger.
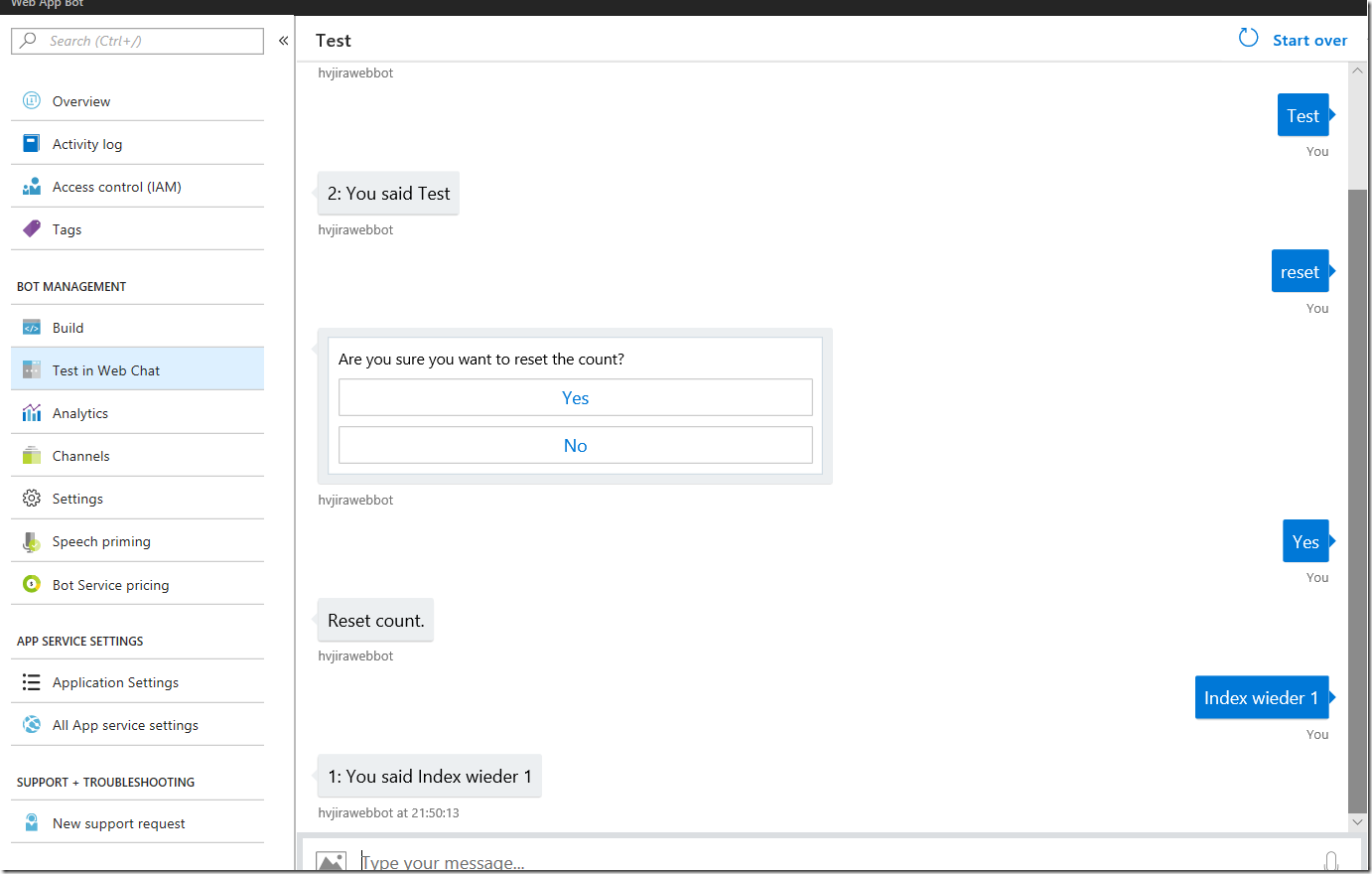
Heute möchte ich euch einen kleinen Einblick in die Entwicklung eines solchen Bots geben. Nach dem Erstellen eines neuen Bots im Azure Portal und etwas Wartezeit, die man für die Bereitstellen mitbringen muss, generiert Azure einen kleinen Demo-Bot in dem neu angelegten App Service. Dieser “Echo”-Bot gibt lediglich zurück, was man an ihn gesendet hat. Zudem kann der Index der Nachrichten unter Verwendung einer Bestätigungsabfrage zurückgesetzt werden.
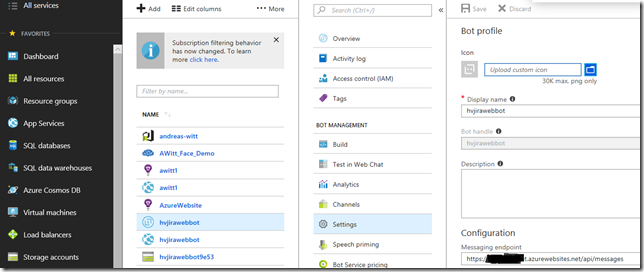
Ein Azure Web App Bot ist eigentlich nichts anderes als ein Web API Controller mit erweiterter Funktionalität. Erkennbar an der URL in den Azure Einstellungen, die auf den Controller (Endpoint) zeigt.
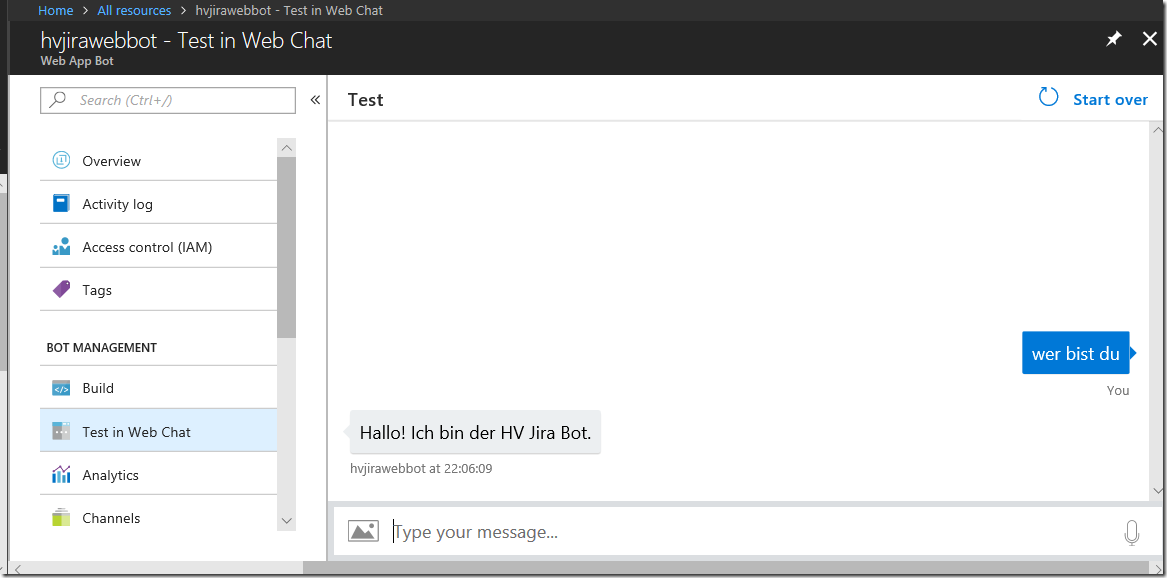
Den Bot kann man unter dem Menüpunkt “Test in Web Chat” direkt testen.
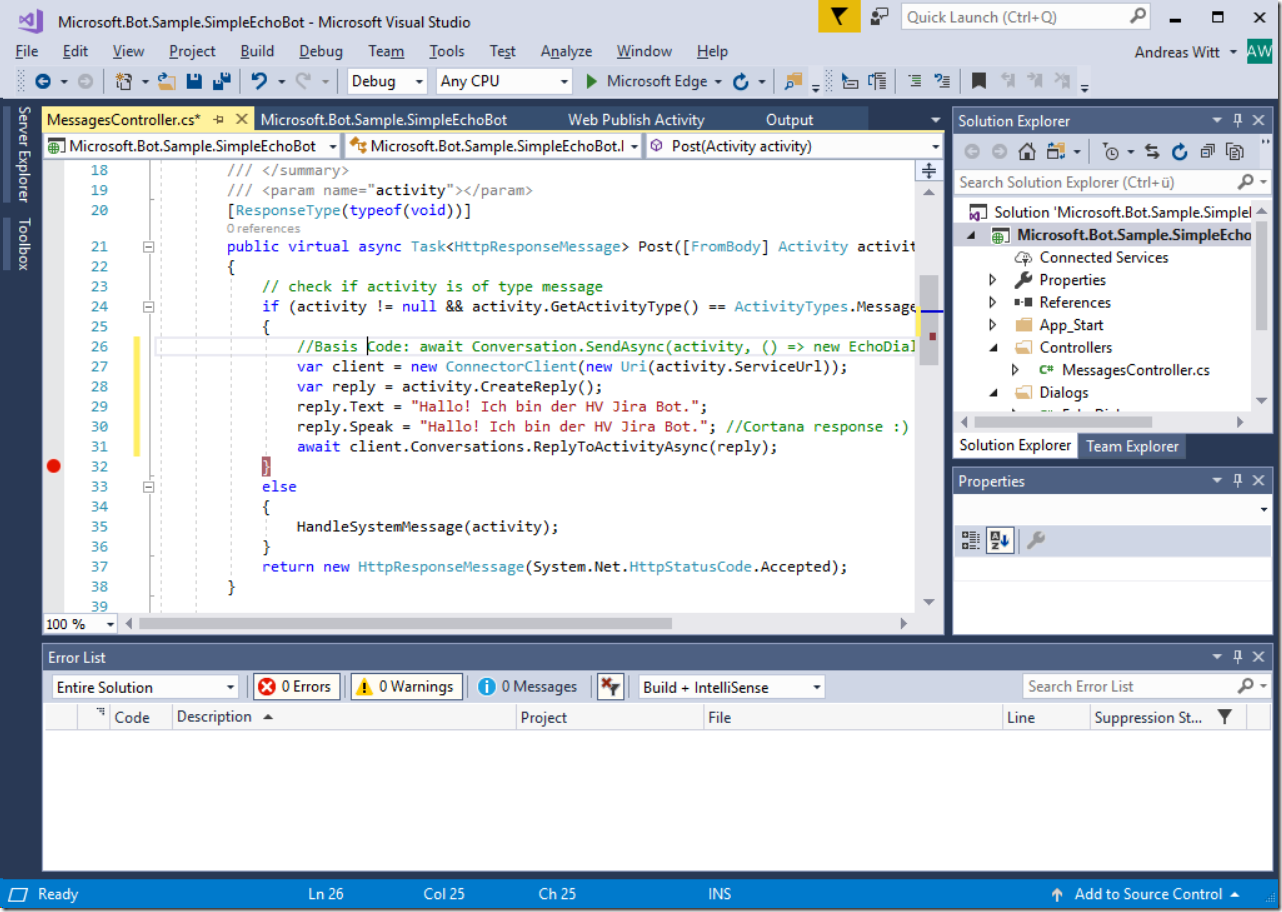
Den Code – als Visual Studio Projekt – kann unter dem Menüpunkt “Build” heruntergeladen werden und als Projektbasis verwendet werden. Somit hat man einen super Einstieg für seine Projekte.
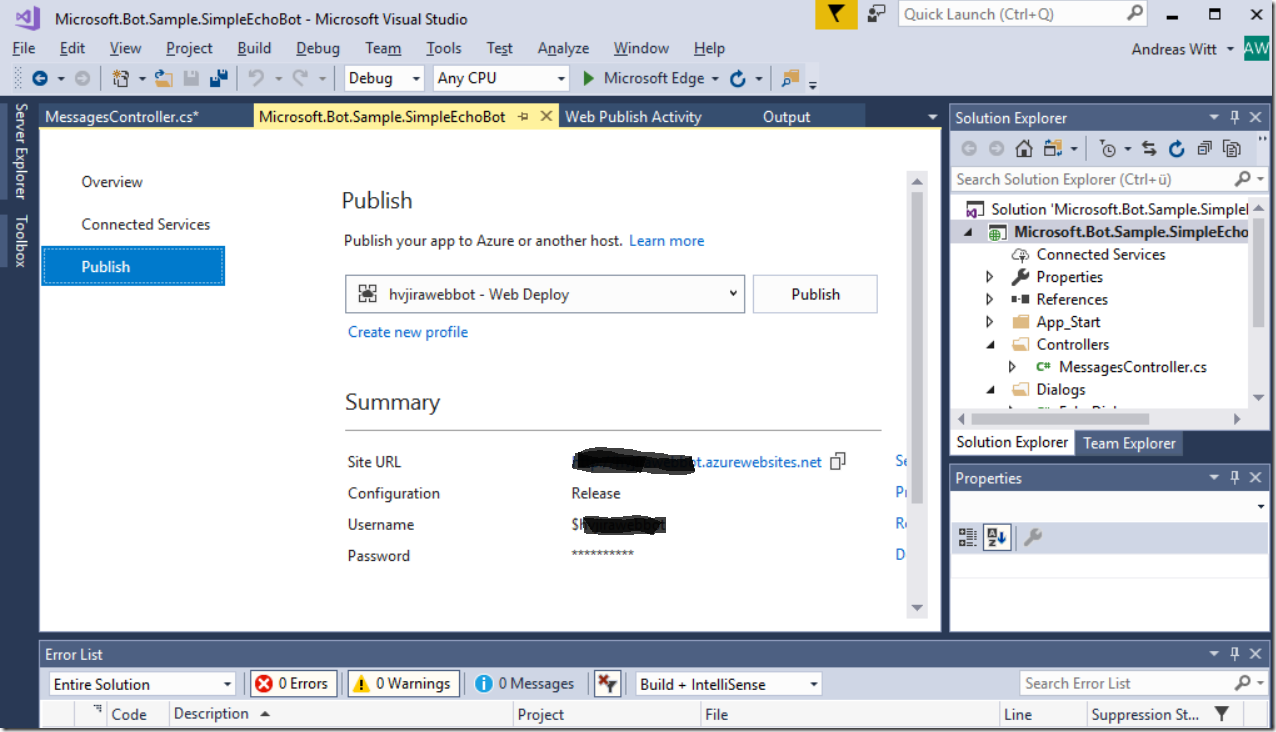
Nach dem Anpassen des Codes kann die Lösung wieder nach Azure veröffentlicht werden. Hinweis: Webdeploy und FTP erfordern die Eingabe des Passwortes. Dieses steht im Publishing Profile und kann vom zugehörigen App Service (nicht vom Bot) heruntergeladen werden.
Nach dem Veröffentlichen kann der angepasste Code in Azure getestet werden. Super easy, oder?
Wer nun aber nicht nach jeder Änderung den Code publizieren möchte, um den Stand in Azure zu testen, kann sich den lokalen Bot Framework Emulator herunterladen. https://github.com/Microsoft/BotFramework-Emulator
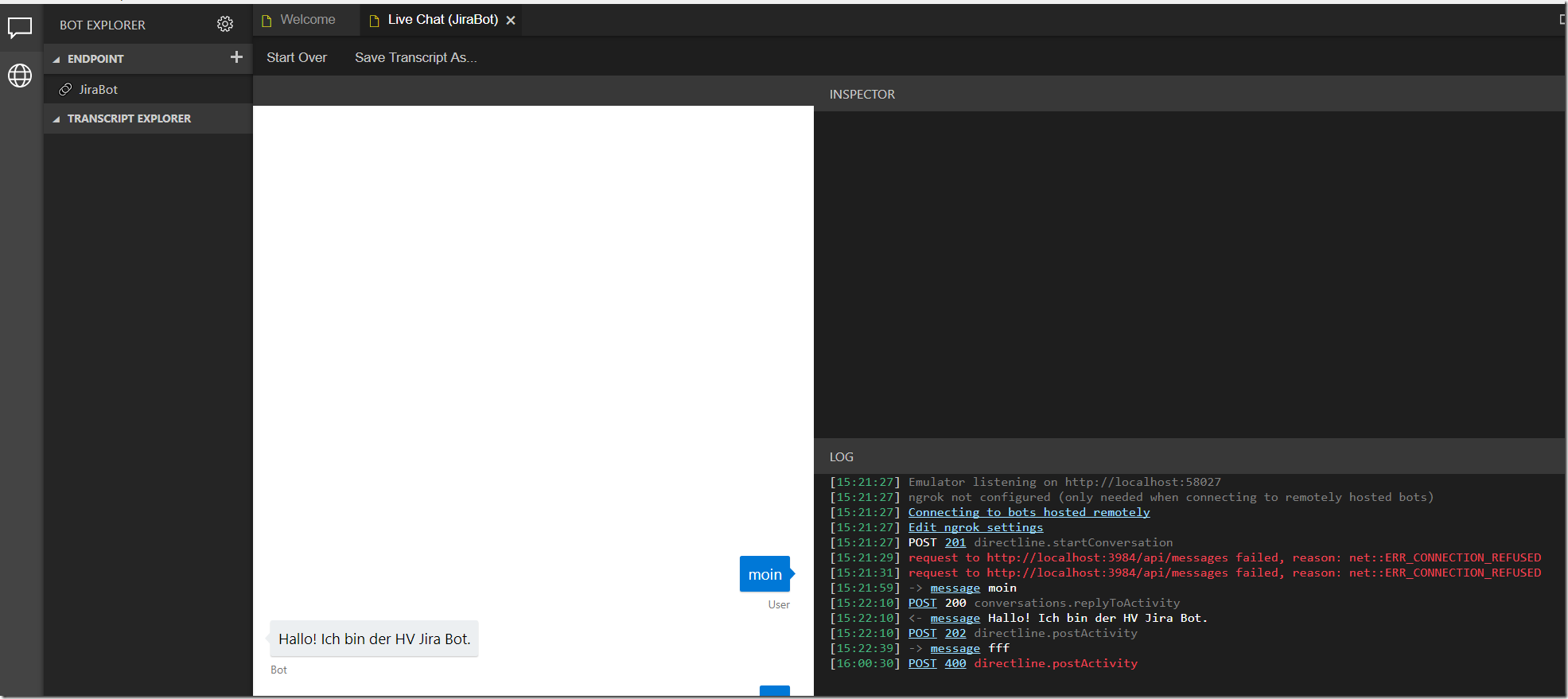
Im Emulator muss lediglich die URL zum lokal ausgeführten Controller konfiguriert werden und schon kann der Spaß beginnen.
Happy Coding euch allen! ![]()