EntityFrameworkCore meets Azure Functions
Ich werde immer wieder von Kollegen und Kunden bzgl. der Nutzung von EntityFrameworkCore in einer Azure Function gefragt (v2 Runtime) und hatte bisher nie eine gute Antwort oder einen guten Link parat, wie man es richtig implementiert. Deswegen habe ich mich kurzer Hand dazu entschieden einen kleinen Blogartikel darüber zu schreiben 🤓. “Serverless” und Function-as-a-Service sind schon lange kein Hype mehr, sondern gehören längst zu dem normalen Handwerkszeug.
Was wollen wir erreichen?
- v2 Azure Function mit .NET Core
- Man kann den Code einfach lokal im Function Emulator debuggen
- EntityFrameworkCore Code-First & Migrations (LocalDb für die lokale Entwicklung)
- Dependency Injection ❤️
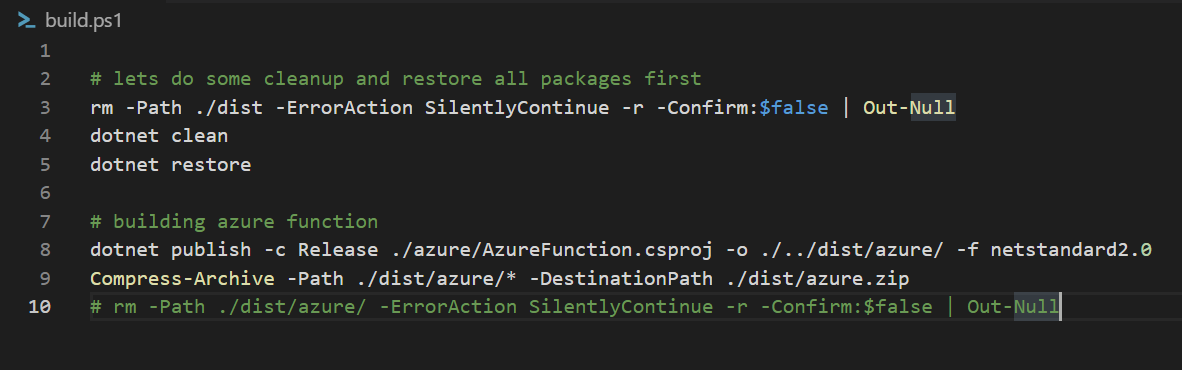
- Build-Script (CI / CD)
Ich gehe in den nachfolgenden Schritten nicht in die Tiefe, die meisten Schritte sind selbsterklärend (man muss es nur wissen).
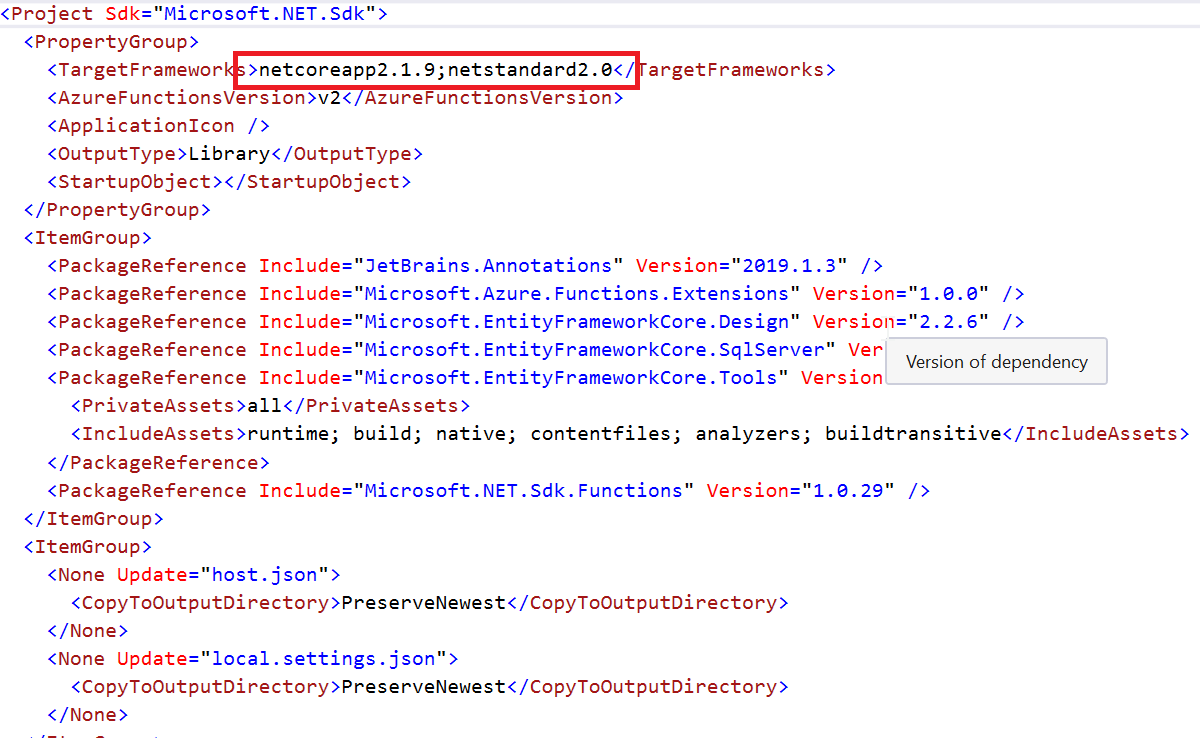
Als erstes müssen wie die TargetFrameworks unserer Azure Function anpassen, da das Standardtemplate eine .NET Standard 2.0 Class Library erstellt, EntityFramework allerdings beim Versuch eine Migration anzulegen mit folgendem Fehler krepiert:
“Startup project ‘projectName’ targets framework ‘.NETStandard’. There is no runtime associated with this framework, and projects targeting it cannot be executed directly. To use the Entity Framework Core Package Manager Console Tools with this project, add an executable project targeting .NET Framework or .NET Core that references this project, and set it as the startup project; or, update this project to cross-target .NET Framework or .NET Core.”
Dieser Schritt ist nur dafür erforderlich, dass wir die Standard EntityFramework Commands verwenden können (Add-Migration, etc).
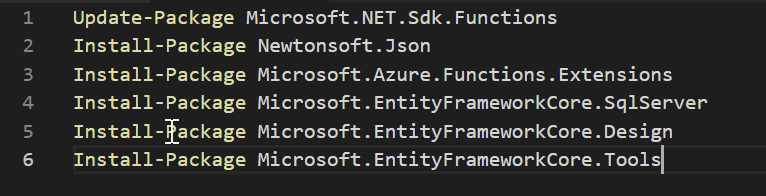
Als nächstes müssen wir folgende Abhänigkeiten installieren:
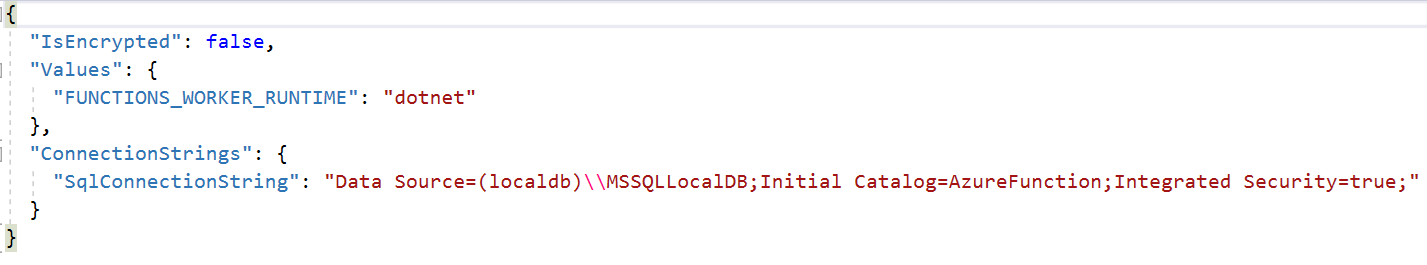
Ich verwende in meinem Fall LocalDb für die lokale Entwicklung. Der Connection String kann einfach in der local.settings.json bereitgestellt werden:

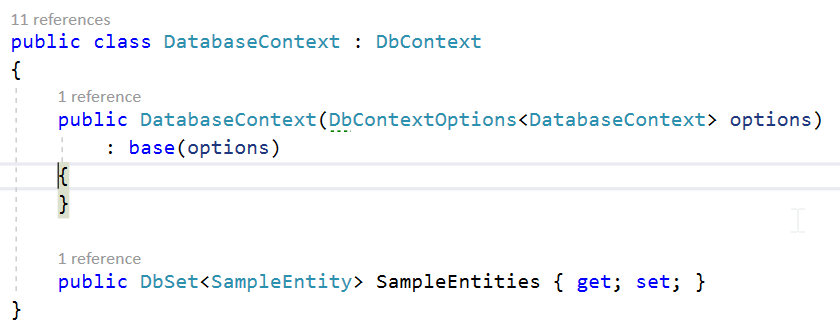
Mein DbContext ist für dieses Beispiel außerordentlich einfach gehalten 😆
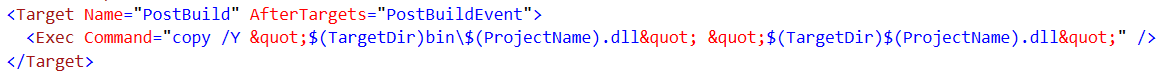
Jetzt kommt der eigentlich spannende Teil an meinem Artikel: das Projektlayout einer Azure Function unterscheidet sich zu einer normalen Konsolen- / Webanwendung. In der Standardkonfiguration können die EntityFramework Tools nicht die Buildartefakte finden. Wir können sie allerdings mit einer PostBuildAction an die richtige Stelle kopieren:
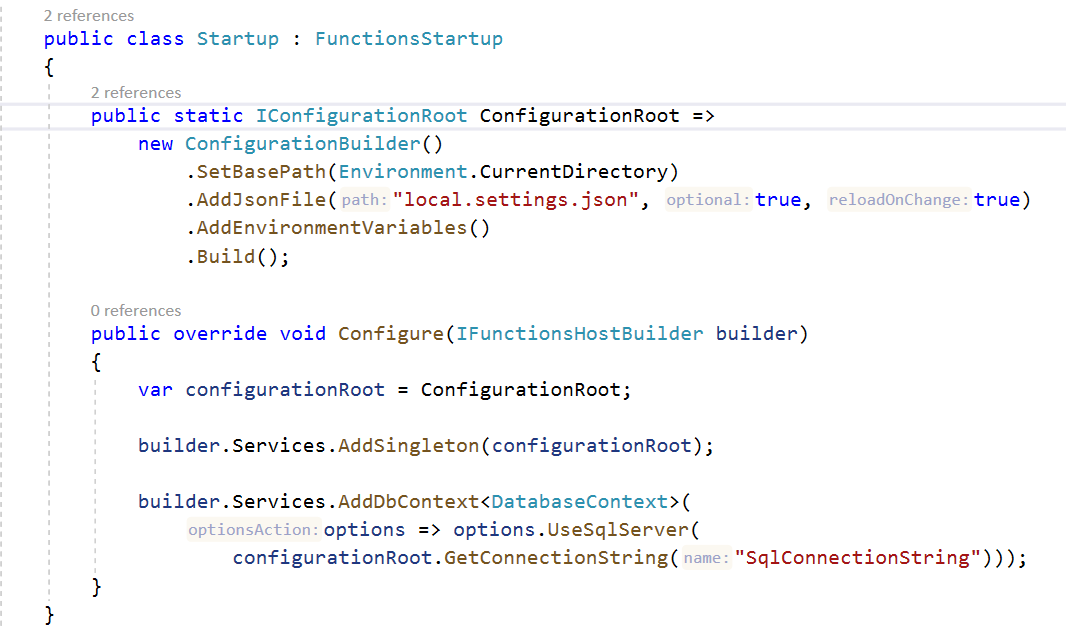
Wir wollen natürlich nicht auf Dependency Injection verzichten, deswegen müssen wir die FunctionsStartup Klasse implementieren:
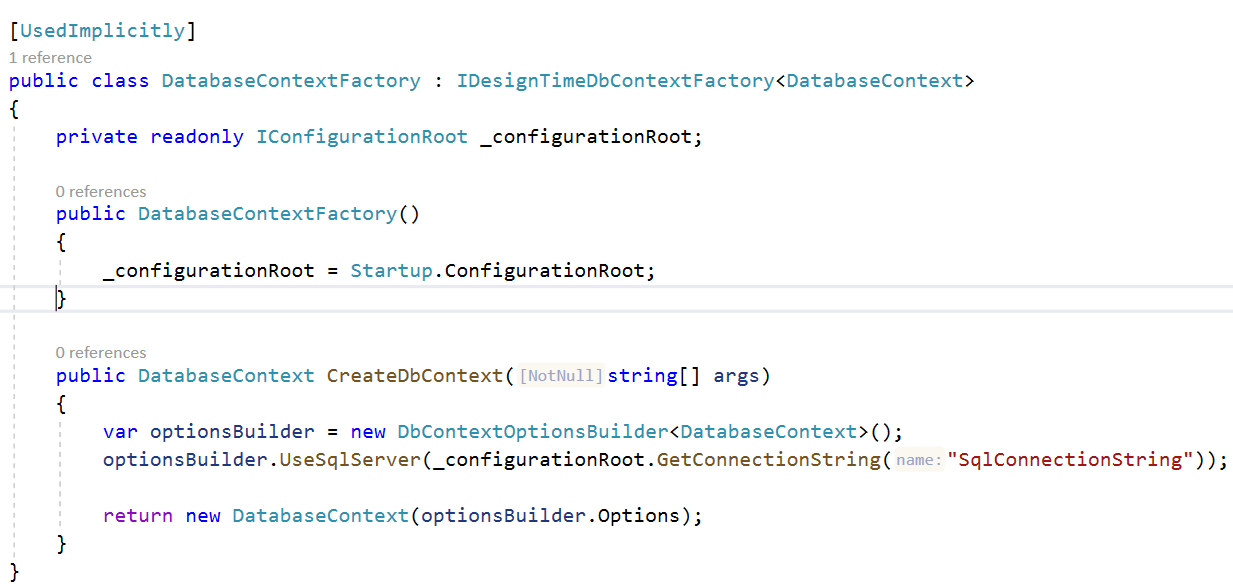
Damit ist es leider immernoch nicht getan. Die EntityFramework Tools führen diesen Code nicht aus und haben somit keinen Zugriff auf den richtigen Connection String. Damit Migrations in der Designtime funktionieren müssen wir noch das IDesignTimeDbContextFactory Interface implementieren:
Falls wir nun alles richtig gemacht haben, kann man jetzt einfach eine neue Migration anlegen:
Add-Migration Initial
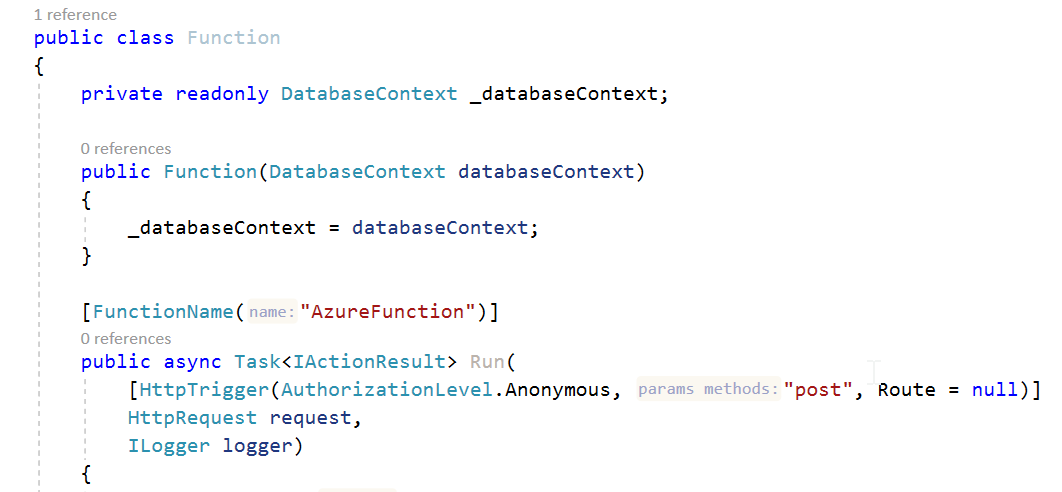
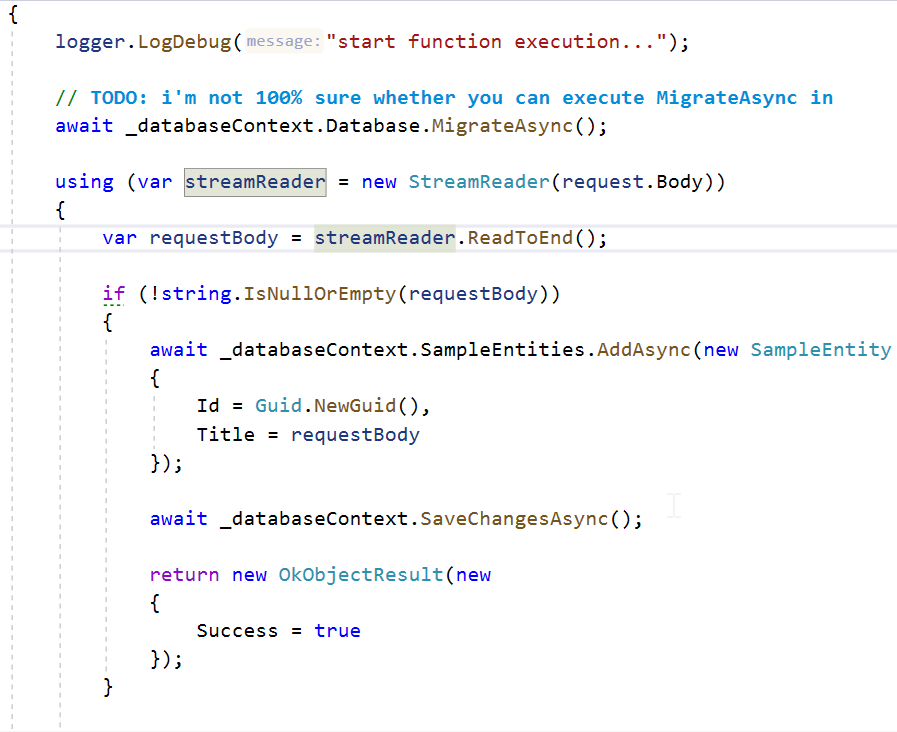
Im Projekt erscheint dann der Ordner Migrations. In unserer Function können wir den DbContext wie gewohnt per DI injecten und verwenden:
Abschließend ist es eigentlich nur wichtig darauf hinzuweisen, dass unser Projekt nun mehrere Targets hat und wir beim publizieren das richtige TargetFramework angeben müssen (.NET Standard 2.0):