Höhergestufte Links (Promoted Links) in SharePoint skalieren
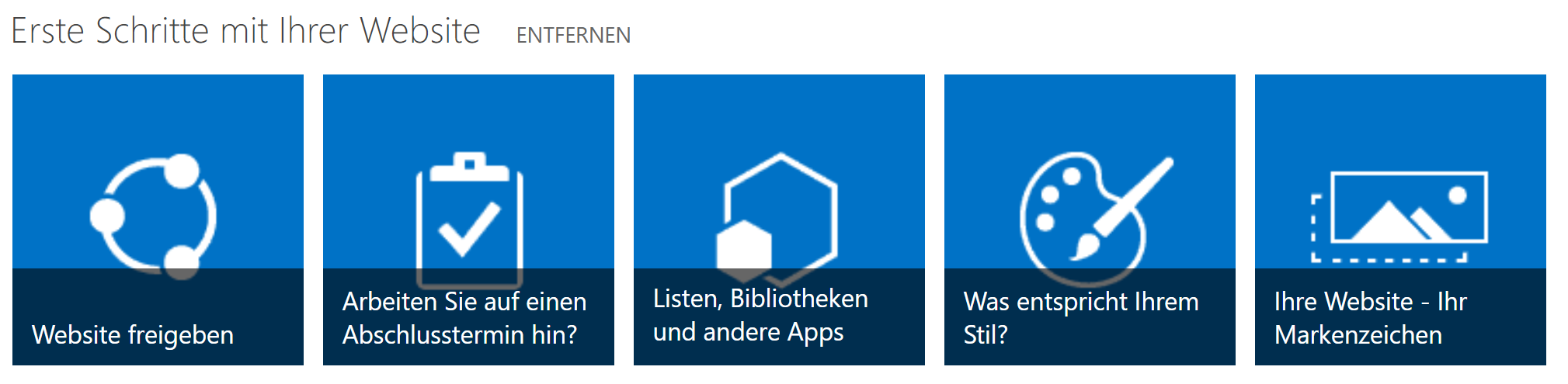
Eines der besonders häufig genutzten Features, die in SharePoint 2013 eingeführt wurden, sind die Höhergestuften Links. Diese werden prominent als Kacheln auf den jeweiligen Seiten platziert:
Die Kacheln selbst werden mittels eines App-Web Part auf der Seite platziert und werden über eine SharePoint-Liste gesteuert bzw. hinzugefügt. Um zu vermeiden, dass für jeden Web Part eine eigene Liste erstellt wird, kann die Darstellung über Listenansichten gesteuert werden.
In der folgenden Anleitung zeige ich, wie Ansichten in Verbindung mit Standardfunktionalitäten verwendet werden, um alle höhergestuften Links Web Parts, innerhalb einer Website zu steuern.
- Erstelle eine höhergestufte Links-Liste (Klicke auf App hinzufügen, wähle „Höhergestufte Links“ aus und benenne die Liste).
- Entscheide dich, wo die Bilder für die Kacheln abgelegt werden. Die Bibliothek Websiteobjekte bietet sich hier an.
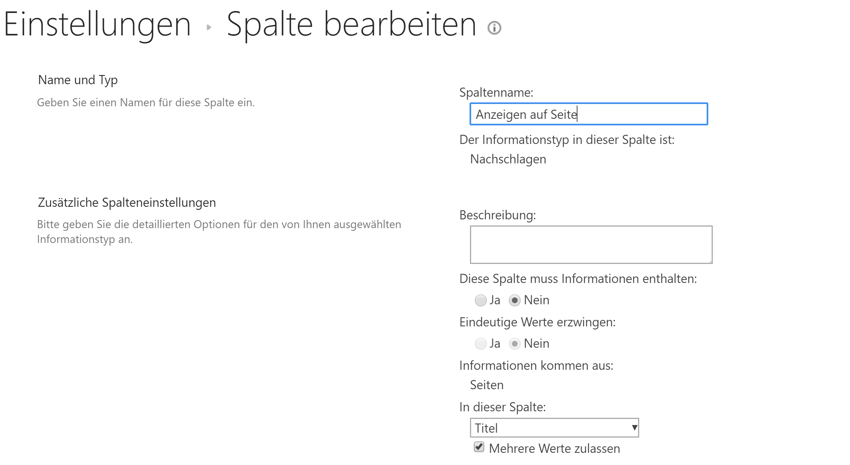
- Zurück in unserer Liste für die höhergestuften Links, erstellen wir eine Nachschlagespalte mit dem Titel „Anzeigen auf Seite“ und konfigurieren diese so, dass der Titel der ASPX Seiten, auf denen der Web Part platziert wird, angezeigt wird und lassen in diesem Feld mehrere Werte zu. Die Seiten liegen in meinem Fall zentral in der Bibliothek „Seiten“.
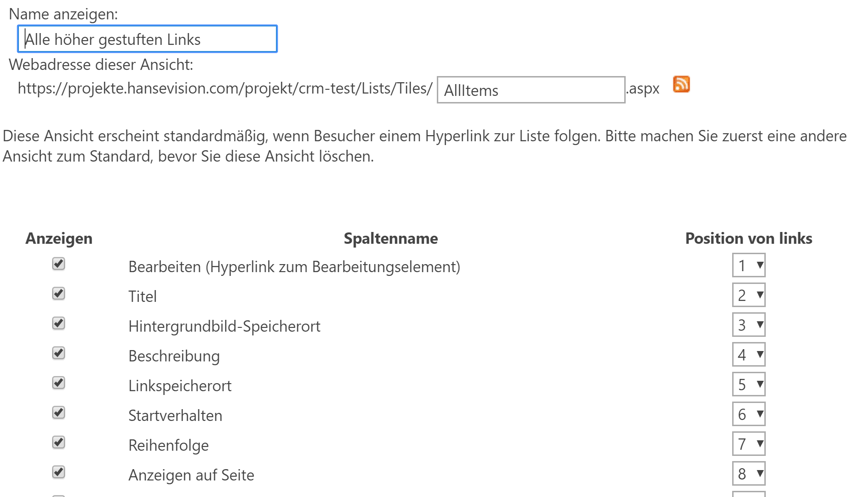
- Das eben erstellte Feld wird nun der Ansicht „Alle höher gestuften Links“ hinzugefügt. Ich füge normalerweise noch das Feld „Bearbeiten (Hyperlink zum Bearbeitungselement)“ hinzu, um das Bearbeiten der Elemente zu erleichtern.
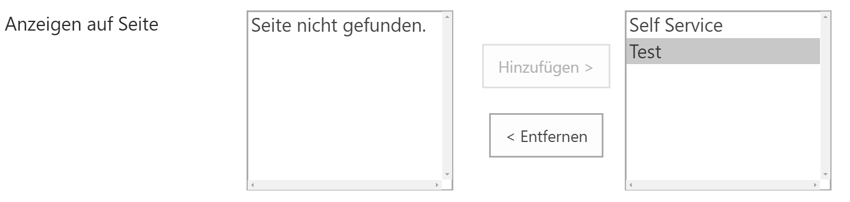
- Als nächstes erstelle ein neues Element in der Liste. Wichtig ist hier, dass das neue Feld „Anzeigen auf Seite“ ausgefüllt wird.
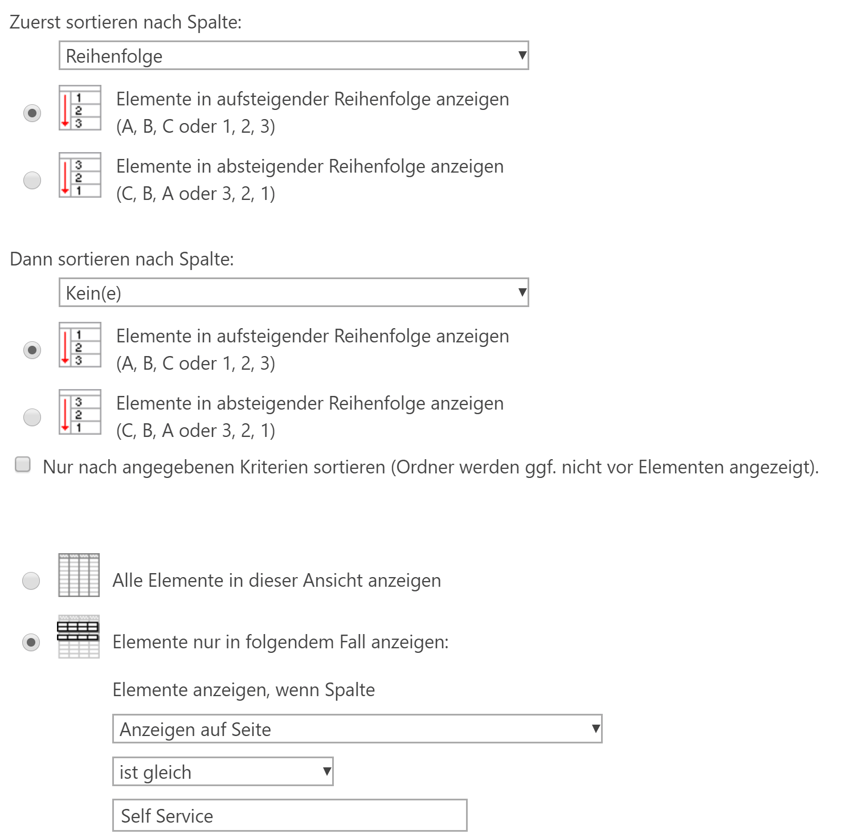
- Dieser Schritt ist wichtig, da der nächste Schritt auf diesen aufbaut: Die Anzeige der höhergestuften Links wird über gefilterte Ansichten gesteuert, daher brauchen wir für jede Seite, auf die der Web Part hinzugefügt wird, eine Ansicht, die den gewünschten Kriterien entspricht. Folglich erstellen wir nun mindestens eine gefilterte Ansicht. Gefiltert wird mit der Spalte „Anzeigen auf Seite“. Hier konfigurieren wir den Filter so, dass die Elemente nur angezeigt werden, wenn der Wert in unserem Feld dem des Seitentitels entspricht, hier in meinem Fall „Self Service“. Zusätzlich konfigurieren wir die Ansicht so, dass die Elemente anhand des Feldes Reihenfolge sortiert werden.
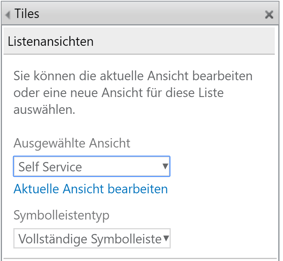
- Als letztes fügen wir den Web Part nun auf der gewünschten Seite hinzu und bearbeiten den Web Part, um die von uns konfigurierte Ansicht auszuwählen (hier in meinem Fall Self Service).
Mithilfe dieser Konfigurationen sind wir nun in der Lage, die höhergestuften Links über mehrere Seiten hinweg zu steuern, neue Links hinzuzufügen und die Bilder der Tiles zu ändern.
Sie wollen sich einfacher in SharePoint zurechtfinden? Schaffen Sie Nutzererlebnisse in SharePoint durch eine zentrale Navigation über alle Bereiche - und das im eigenen Design und mit individuellen Menüpunkten. Erfahren Sie hier, wie sie mit SmartNavigation eine klare Überischt schaffen.