Tücken im Pagelayout – Das FieldValue-Control
In einem meiner letzten Projekte ist mir ein Problem in einem Pagelayout aufgefallen.
In dem Pagelayout wird ein HTML Textfeld referenziert. Da die Bearbeitungsansicht eine andere Struktur wie die Darstellungsansicht haben sollte, wurde das Pagelayout durch das Control PublishingWebControls:EditModePanel in zwei Bereich geteilt.
Nun ist bei den Tests aufgefallen, dass Webparts in dem Rich Text Feld nicht im Darstellungsmodus angezeigt werden.
Ich habe dieses Problem in einem einfachen Beispiel nachgestellt. Dazu habe ich das Standard Pagelayout BlankWebPartPage.aspx dupliziert und entsprechend angepasst.
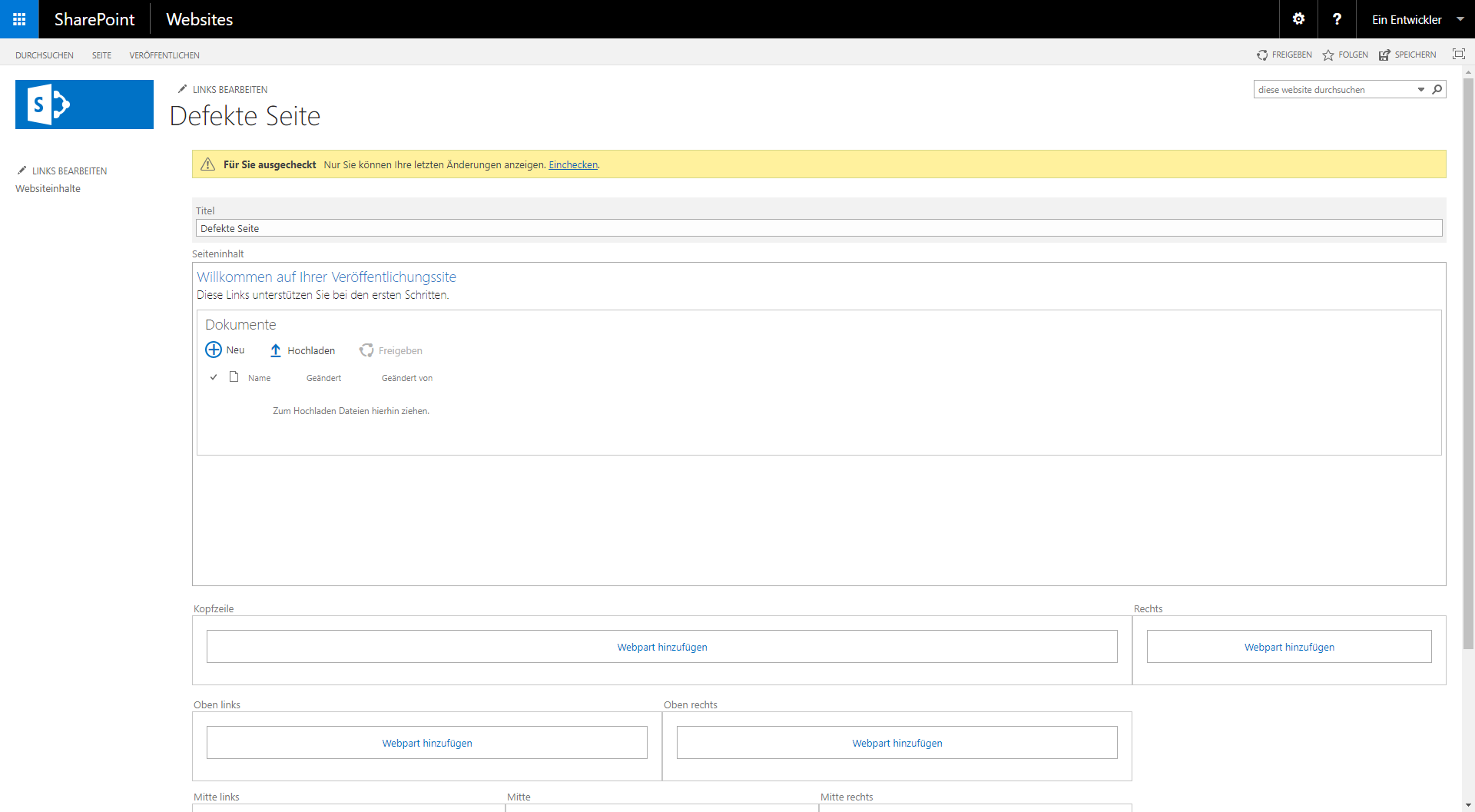
In diesem Beispiel platziere ich ein Dokumenten-Webpart auf der Seite im Rich Text Feld.
Nachdem ich die Seite gespeichert und veröffentlicht habe, wird das Webpart nicht mehr angezeigt.
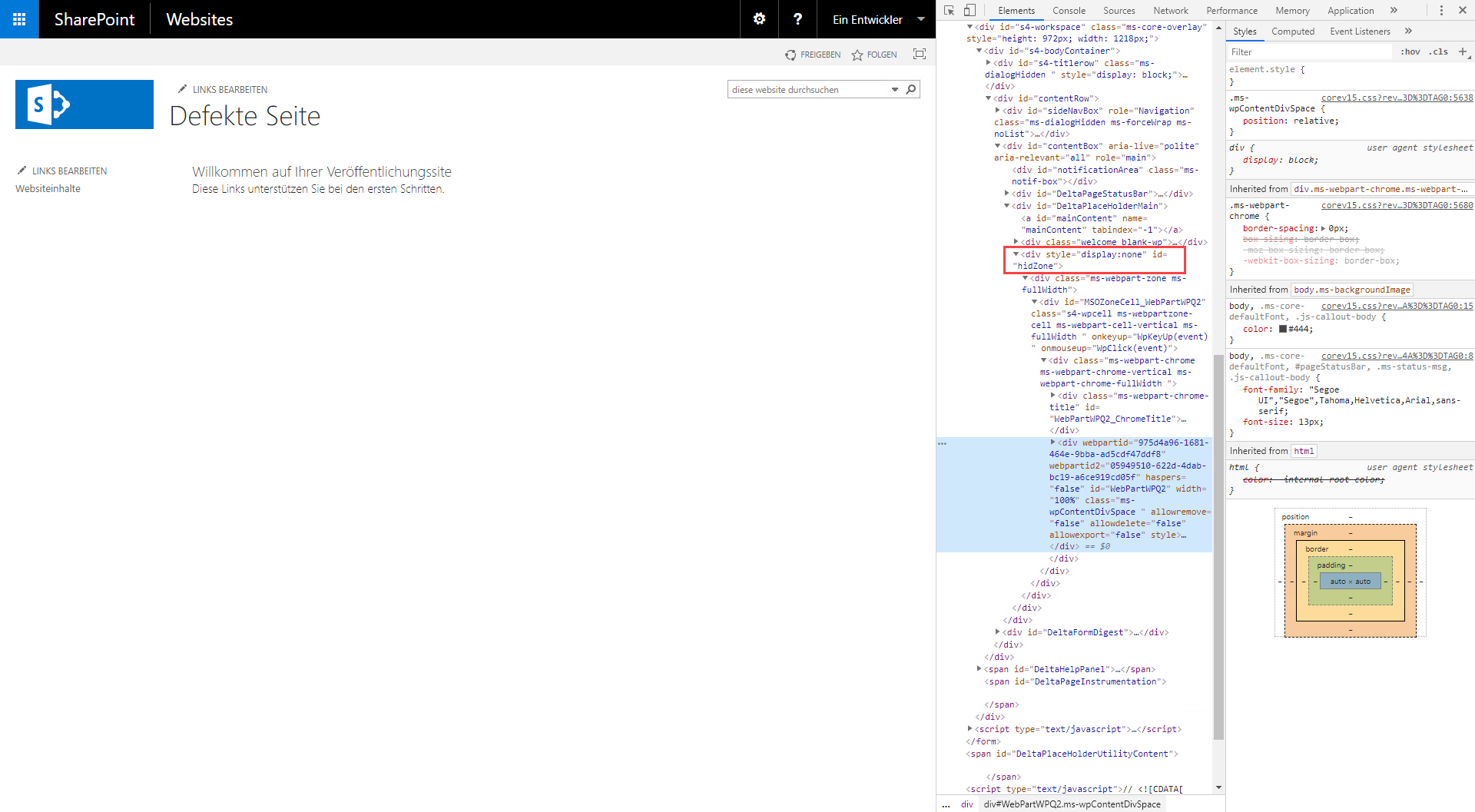
Mir fällt allerdings auf, dass das platzierte Webpart im DOM der Seite vorhanden ist. Nach näherem Betrachten finde ich ein DIV-Element mit der ID hidZone und dem Style display:none;.
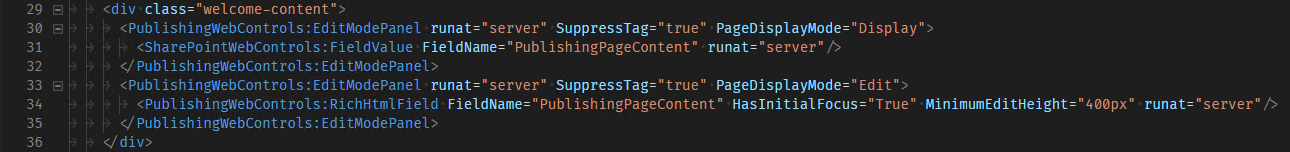
Nach langer Fehlersuche und Analyse von Log-Dateien haben wir uns das Pagelayout angeschaut und festgestellt, dass für die Darstellungsansicht ein anderes Control verwendet wird, als für die Bearbeitungsansicht.
In der Bearbeitungsansicht wurde wie erwartet das Control PublishingWebControls:RichHtmlField verwendet, in der Darstellungsansicht allerdings das Control SharePointWebControls:FieldValue.
Nachdem das Control in der Darstellungsansicht korrigiert wurde, wurden die Webparts auch wieder im Textfeld angezeigt.
Meine Vermutung ist, dass Webparts, deren „Zone“ nicht mehr verfügbar ist, in der hidZone landen und somit nicht mehr angezeigt werden.
Die Schlussfolgerung ist, dass das Control PublishingWebControls:RichHtmlField sich auch in der Darstellungsansicht anders verhält als das Control SharePointWebControls:FieldValue.