Azure AD Authentification with React, NextJs and the MSAL Library
Bausteine
Die folgenden Komponenten werden in dieser Beispielanwendung verwendet:
- NextJs
- React
- Fluent UI
- MSAL Bibliothek
Funktionalität
Die Anwendung zeigt die beiden Hauptmöglichkeiten zur Authentifizierung der Anwendung mit Microsoft Azure AD-Konten. Auf der einen Seite steht die granulare Interaktion mit react hooks und auf der anderen Seite Higher-Order-Components (HOC), welche zur einfacheren Integration eingesetzt werden.
Eine App-Registrierung in Azure AD ist erforderlich. Diese steuert, welche Redirect URI unterstützt werden und liefert die ClientId für die spätere Konfiguration.
Bausteine zusammensetzen
Eine neue NextJs-Anwendung kann mit einem npm-Befehl erstellt werden.
npx create-next-app --typescript --usenpm
✔ Stellen Sie sicher, dass npx global verfügbar ist (falls nicht, kann dies mit npm i -g npx erreicht werden)
React und ESLint sind bereits vorhanden, es werden nur noch die Bibliotheken Azure MSAL und Fluent UI benötigt.
npm i --save @azure/msal-browser @azure/msal-react @fluentui/react
🤔 Zusätzliche ESLint- oder Prettier-Regeln können nach Bedarf erstellt werden. NextJs bietet einen Satz grundlegender Regeln, die sofort einsatzbereit sind.
Der Hello-World Code von NextJs kann komplett gelöscht werden, da er nicht verwendet wird. Am Ende sollten die Source-Dateien _app.tsx, index.tsx und global.css übrig bleiben.
Die Azure MSAL- und Fluent UI-Bibliotheken stellen HOC-Komponenten als Context Provider zur Verfügung. Diese müssen in der Datei _app.tsx konfiguriert werden. Für Fluent UI wird die Komponente ThemeProvider benötigt, diese kann direkt ohne weitere Angaben verwendet werden.
Für Azure MSAL müssen noch die Einstellungen für die App-Registrierung gesetzt werden. Am besten ist es, eine neue msalConfig.ts-Datei zu erstellen. In dieser Konfigurationsdatei müssen die clientId und authority gesetzt werden. Diese Einstellungen sollten in Enviroment Variables gesetzt werden und niemals in das Git Repository übertragen werden. Zu Testzwecken können sie jedoch direkt in die Datei geschrieben werden. Die Einstellungen für die App-Registrierung werden verwendet, um eine MSAL-Instanz zu erstellen. Diese wird dann dem MsalProvider als Eigenschaft übergeben.
const msalInstance = new PublicClientApplication(msalConfig);
function MyApp({ Component, pageProps }: AppProps) {
return (
<MsalProvider instance={msalInstance}>
<ThemeProvider>
<Component {...pageProps} />
</ThemeProvider>
</MsalProvider>
);
}
export default MyApp;Check the original code out on GitHub: https://github.com/projectsbydan/nextjs-azuread-auth/blob/main/pages/_app.tsx
There is also some CSS in globals.css to center it all
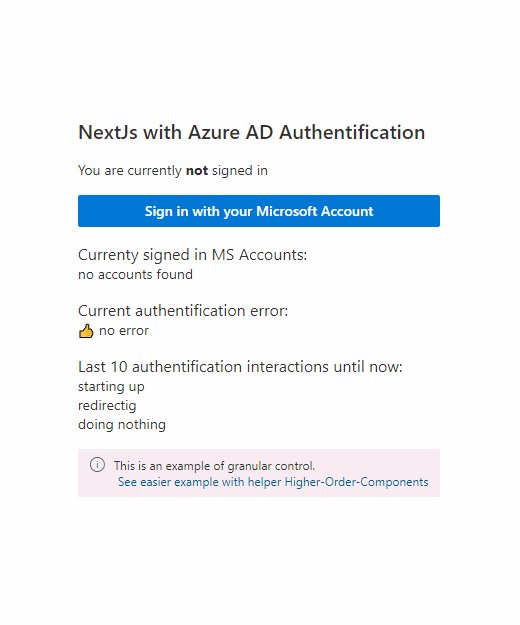
Granulare Interaktion mit React Hooks
React-Hooks können je nach Bedarf zur Steuerung der Interaktion mit Azure AD verwendet werden.
Die MSAL-Bibliothek bietet mehrere Utilities und Hooks. In dieser Beispielanwendung wurden die Hooks useMsal() und useIsAuthenticated() verwendet.
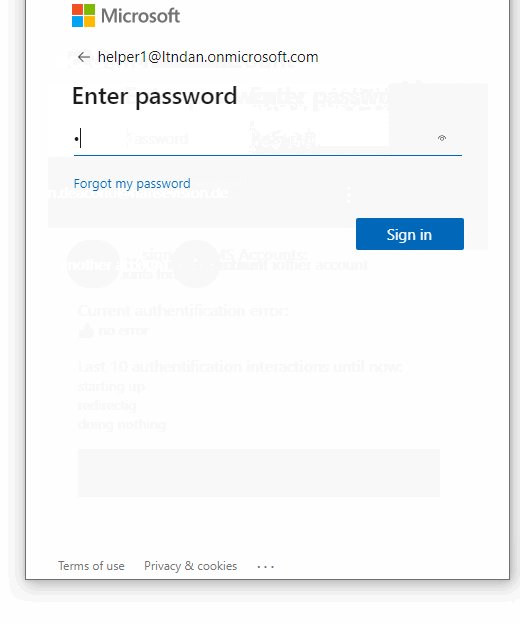
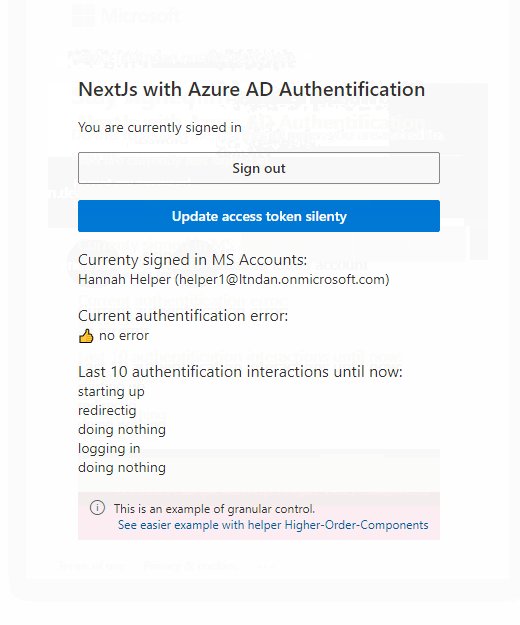
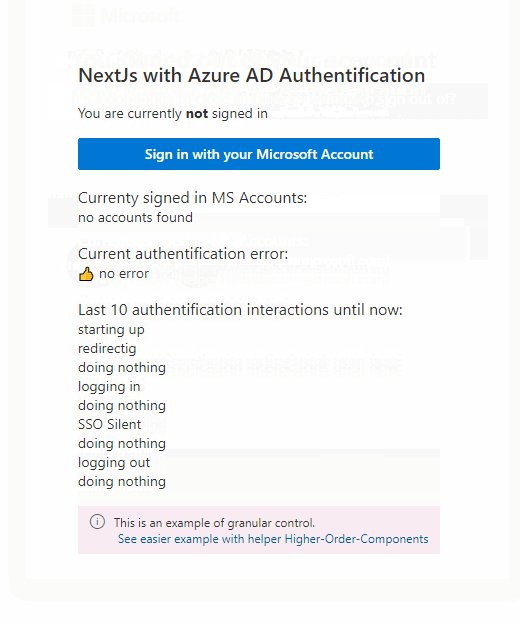
useMsal() erzeugt einen direkten Zugriff auf den MsalProvider und dessen Instanz. Über diese Instanz können Benutzer an- oder abgemeldet werden. Zusätzlich gibt es die Möglichkeit, die Anmeldedaten mit SSO Silent zu aktualisieren. Damit ist es auch möglich, einen AuthCode für Bearer Anfragen gegen MS Graph oder eigene Anwendungen zu erhalten.
useIsAuthenticated() ist ein sehr hilfreicher Hook um zu sehen, ob ein Benutzer eingeloggt ist oder nicht.
Zusätzlich kann man den InteractionStatus aus der Bibliothek beobachten, um zu sehen, in welchem Stadium sich die Authentifizierung befindet.
Der gesamte Code für diese Seite ist auf GitHub verfügbar.
Einfachere Interaktion mit Higher-Order-Components
Wenn die Anwendung oder eine bestimmte Seite keinen Bedarf an granularer Interaktion hat, gibt es eine Reihe von HOC-Komponenten, die in der Azure MSAL-Bibliothek verfügbar sind.
AuthenticatedTemplate zeigt automatisch den Children-Inhalt an, wenn ein Benutzer eingeloggt ist.
UnauthenticatedTemplate zeigt automatisch den Children-Inhalt an, wenn kein Benutzer eingeloggt ist.
MsalAuthenticationTemplate kann konfiguriert werden, um den Benutzer automatisch einzuloggen. Es unterstützt mehrere Arten der Interaktion (Redirect, Popup, etc.) und kann bei Bedarf Lade- und Fehlerkomponenten anzeigen.
Der gesamte Code für diese Seite ist auf GitHub verfügbar.