Modern UI – Responsive Formulare mit SPFx implementieren
Die “Modern UI” von SharePoint ist für ihr modernes, responsives Verhalten bekannt und lässt SharePoint auf allen Geräten gut aussehen. Bei der Implementieren individueller Webparts und Extensions muss daher das responsive Verhalten der UI immer im Blick behalten werden, um das responsive Gesamtbild zu erhalten.
Eingabeformulare sind ein Klassiker im SharePoint. Das Erfassen von Informationen über die listeneigenen Formulare oder spezielle Webparts war immer einer der wichtigsten Anwendungsfälle und wird es auch bleiben; auch unter der Modern UI. Wer im Online Umfeld unterwegs ist, kann auf Microsoft PowerApps zurückgreifen. Wer sich aber auf On-Premise bewegt oder ein eher komplexes Formular mit viel Logik benötigt, sollte seine individuellen, responsiven Formulare programmatisch mit SPFx umsetzen. (Das Problem der verwachsenen Monsterformulare kenne ich noch von InfoPath. ![]() )
)
Die Implementierung von hochwertigen Formularen ist allerdings nicht zu unterschätzen. Neben dem responsiven und anwenderfreundlichen Verhalten ist die Eingabevalidierung ein wichtiger Punkt, um die Datenqualität zu gewährleisten. Die gute Nachricht an dieser Stelle ist, dass es unter “office-ui-fabric-react” (https://www.npmjs.com/package/@uifabric/experiments) ein Paket “Experiments” (Source: https://github.com/OfficeDev/office-ui-fabric-react/tree/master/packages/experiments) gibt, in dem bereits wichtige Arbeit in Punkto Verhalten und Validierung geleistet wurde. Dies sollte man unbedingt als Basis nutzen
Entweder man installiert dieses Paket (npm i @uifabric/experiments) und nutzt die Komponenten direkt oder man holt sich Teile des Source Codes in sein Projekt, um auf dieser Basis die Formularkomponenten zu implementieren. Beide Wege sind legitim und das Einbinden in das Rendering ist identisch.
export default class ComplexForm extends React.Component<IComplexFormProps, IComplexFormStates> { public render(): React.ReactElement<IComplexFormProps> { return ( <div> <Form onSubmit={this._onSubmit} showErrorsWhenPristine={true} > <CollapsibleComponent> <CollapsibleHead className="additionalClassForHead">Text fields</CollapsibleHead> <CollapsibleContent className="additionalClassForContent"> <TextBox textFieldProps= inputKey="maxLength" validators={[Validators.maxLength(10, (length: number) => 'Must be less than 10 characters')]} /> <TextBox textFieldProps= inputKey="minLength" validators={[Validators.minLength(10, (length: number) => 'Must be greater than 10 characters')]} /> </CollapsibleContent> <CollapsibleHead isExpanded={true}>Dates</CollapsibleHead> <CollapsibleContent isExpanded={true}> <FormDatePicker datePickerProps= inputKey="date" validators={[ (value: Date) => { if (value) { const date = new Date(); date.setDate(date.getDate() - 1); if (value < date) { return 'Date must be today or later'; } } } ]} /> </CollapsibleContent> </CollapsibleComponent> { <FormConditionalSubmitButton>Submit</FormConditionalSubmitButton>} </Form> { this.state && this.state.formResults && ( <div className="results-view"> <h4>Results</h4> {JSON.stringify(this.state.formResults)} </div> )} </div> ); }
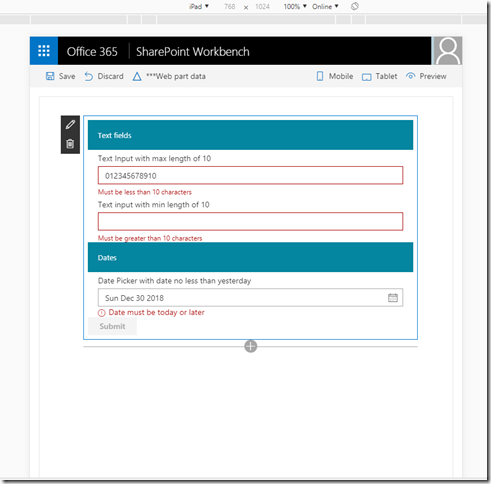
In meinem Beispiel-Formular habe ich zusätzlich noch eine Komponente für das Auf- und Zuklappen von Sektionen eingebunden (react-collapsible-component). Je nach Anwendungsfall und Corporate Identity des Kunden kann das Formular nun optisch angepasst werden. Die Ausgansbasis mit einer guten Validierungslogik hat man aber nun schon mal. ![]()
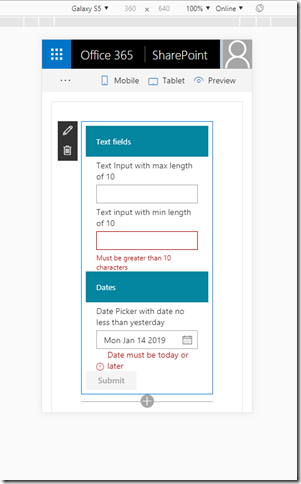
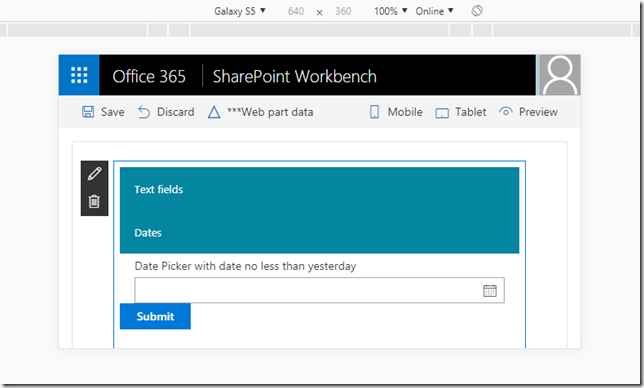
Selbst auf sehr kleinen Displays funktioniert das Formular noch gut. (Hier im Beispiel optisch noch recht rudimentär; Abstände etc. müssten noch justiert werden.)
Wenn die Validierung der Eingaben okay ist, wird der Absenden-Button automatisch aktiviert und die Formulardaten können verarbeitet werden.
Wer also komplexe Formulare benötigt oder nicht auf PowerApps zurückgreifen kann, sollte unbedingt eine Umsetzung mit SPFx in Betracht ziehen. Es lohnt sich! ![]()



.png?width=384&height=241&name=Feature-Bild_Blogbeitrag_Microsoft%20Copilot%20Credits%20(1).png)
.png?width=384&height=241&name=Design%20ohne%20Titel%20(9).png)



