Blogserie: Apps in SharePoint 2013 – Teil 2: Provider Hosted Apps und ASP.Net MVC
Nach dem ersten Teil der Blogserie, in dem wir die erste Provider Hosted App erstellt haben, möchte ich heute nun zeigen, wie man statt der angeschlossenen ASP.Net-Applikation eine ASP.Net MVC-Applikation verwenden kann.
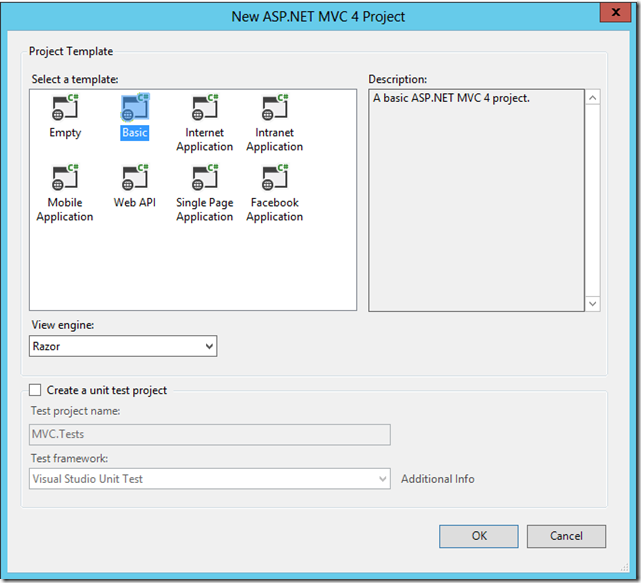
Öffnen Sie Ihre Provider-Hosted App aus Teil 1 und erstellen Sie in der Solution ein neues ASP.Net MVC Projekt aus dem Webknoten (z.B. mit Project Template “Basic”).
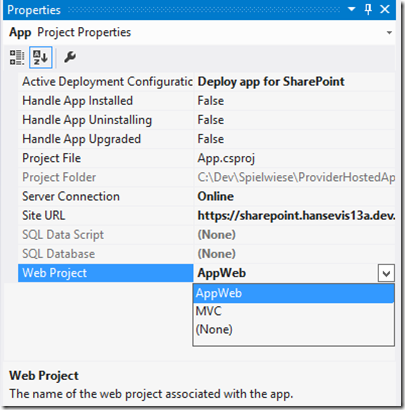
Wählen Sie als nächste Ihre App und legen sie in den Eigenschaften da Webprojekt auf die neue MVC-App um.
Nun fragt Sie Visual Studio ob es Einstellungen für Sie vornehmen darf. Zu diesen Einstellungen gehört:
-
Beide Projekte als Startup-Projekte zu setzen
-
Die Eigenschaften in der Web.Config im MVC-Projekt umbauen
-
Den TokenHelper in die MVC-Applikation integrieren
Bestätigen Sie den Dialog mit “Ja”.
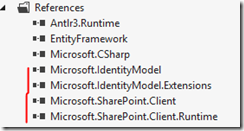
Wie man sehen kann, wurden die notwendigen Referenzen für SharePoint 2013 hinzugefügt.
Nun müssen wir eine MVC-Struktur aufbauen um eine erste Seite zu erhalten. Zunächst erstellen wir einen Controller. Dazu klicken Sie auf den Ordner Controller –> Add –> Empty MVC-Controller. In unserem Beispiel heißt der Controller “HomeController”.
Fügen Sie folgenden Code in den Controller ein:
- public ActionResult Index()
- {
- Uri hostweb = new Uri(Request.QueryString[“SPHostUrl”]);
- using (var clientContext = TokenHelper.GetS2SClientContextWithWindowsIdentity(hostweb, Request.LogonUserIdentity))
- {
- var web = clientContext.Web;
- clientContext.Load(web, w => w.Lists.Where(l => !l.Hidden));
- clientContext.ExecuteQuery();
- List<string> listtitles = new List<string>();
- foreach (var list in web.Lists)
- {
- listtitles.Add(list.Title);
- }
- return View(listtitles);
- }
- }
Anschließend erstellen Sie einen View. Erstellen Sie dazu zunächst einen Unterordner “Home”. Anschließend klicken Sie auf den Ordner Home –> Add –> View. Den View nennen Sie “Index”. Setzen Sie den Haken bei “Use a layout of master page”.
Danach fügen Sie folgenden Code in den View ein:
- @{
- ViewBag.Title = “Index”;
- }
- <div>
- <ul>
- @foreach (var list in Model)
- {
- <li>@list</li>
- }
- </ul>
- </div>
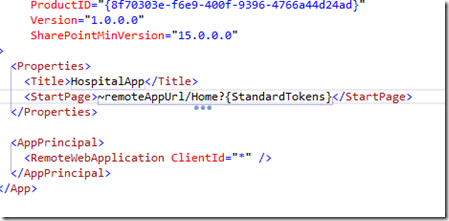
Nun muss für unser Beispiel die Startpage umgesetzt werden. Öffnen Sie die App.Manifest in der Codeansicht. Ersetzen Sie den Eintrag der <Startpage> mit folgendem Eintrag:
Nun können Sie die Applikation starten und bekommen noch einmal eine Aufforderung um die App zu berechtigen. Anschließend können Sie die App betrachten.
Im nächsten Schritt wollen wir das Aussehen unserer App so anpassen, dass sie wie eine SharePoint-App aussieht. Dazu verwendet man das Chrome Control.
Verändern Sie die Masterpage unter Views/Shared/_layouts.cshtml auf folgende Weise:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=“utf-8” />
- <meta name=“viewport” content=“width=device-width” />
- @Styles.Render(“~Content/themes/base/css”, “~/Content/css”)
- @Scripts.Render(“~/bundles/modernizr”)
- <script type=“text/javascript” src=“https://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js”></script>
- <script type=“text/javascript” src=“https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js”></script>
- <script type=“text/javascript”>
- var hostweburl;
- $(document).ready(function () {
- hostweburl = decodeURIComponent(getQueryStringParameter(“SPHostUrl”));
- var scriptbase = hostweburl + “/_layouts/15/”;
- $.getScript(scriptbase + “SP.UI.Controls.js”, renderChrome);
- });
- // Callback for the onCssLoaded event defined
- // in the options object of the chrome control
- function chromeLoaded() {
- // When the page has loaded the required
- // resources for the chrome control,
- // display the page body.
- $(“body”).show();
- }
- //Function to prepare the options and render the control
- function renderChrome() {
- // The Help, Account and Contact pages receive the
- // same query string parameters as the main page
- var options = {
- “appIconUrl”: “/Content/Images/logo.jpg”,
- “appTitle”: “@ViewBag.Title”,
- “appHelpPageUrl”: “Help.html?”
- + document.URL.split(“?”)[1],
- // The onCssLoaded event allows you to
- // specify a callback to execute when the
- // chrome resources have been loaded.
- “onCssLoaded”: “chromeLoaded()”,
- “settingsLinks”: [
- {
- “linkUrl”: “Account.html?”
- + document.URL.split(“?”)[1],
- “displayName”: “Account settings”
- },
- {
- “linkUrl”: “Contact.html?”
- + document.URL.split(“?”)[1],
- “displayName”: “Contact us”
- }
- ]
- };
- var nav = new SP.UI.Controls.Navigation(“chrome_ctrl_placeholder”, options);
- nav.setVisible(true);
- }
- function getQueryStringParameter(paramToRetrieve) {
- var params = document.URL.split(“?”)[1].split(“&”);
- var strParams = “”;
- for (var i = 0; i < params.length; i++) {
- var singleParam = params[i].split(“=”);
- if (singleParam[0] == paramToRetrieve) {
- return singleParam[1];
- }
- }
- }
- </script>
- </head>
- <body>
- <div id=“chrome_ctrl_placeholder”></div>
- @RenderBody()
- @Scripts.Render(“~/bundles/jquery”)
- @RenderSection(“scripts”, required: false)
- </body>
- </html>
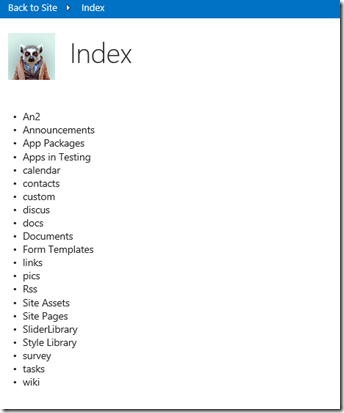
Danach können Sie die App wieder bereitstellen. Ich habe die App noch ein wenig angepasst aber im Grund sollte Ihre App dann ungefähr so aussehen. (Quelle des Bildes links oben: http://www.zooportraits.com/)
Das war der zweite Teil der Blogserie. Weitere Teile Folgen:
- Vorbereitung und Bereitstellung einer Provider Hosted App
- Provider Hosted Apps und ASP.Net MVC
- Bereitstellung und Entwicklung der Applikation auf einem IIS
- SharePoint Hosted Apps – Zugriff auf das HostWeb
- SharePoint Hosted Apps – AppContext bei CSOM und REST
- SharePoint Hosted Apps – Entwicklung mit CSOM und REST