Blogserie: Apps in SharePoint 2013 – Teil 3: Bereitstellung im IIS (Entwicklung)
Heute wollen wir unsere zuvor entwickelte Provider-Hosted App im Internet Information Manager bereitstellen. Zunächst wird das nur aus der Entwicklungsumgebung gezeigt. Im nächsten Teil der Blogserie wird die Applikation so verpackt, dass man sie als Paket zum Kunden schicken kann.
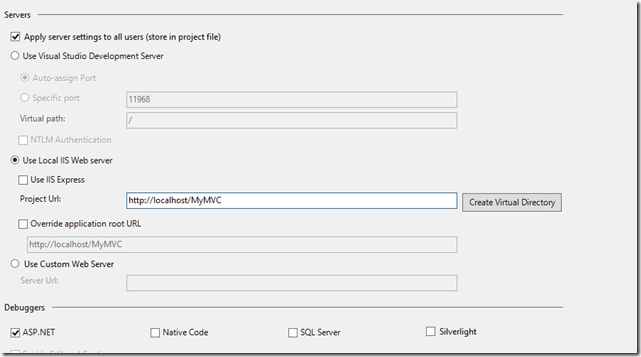
Um die entwickelte ASP.Net oder ASP.Net – MVC Applikation im IIS bereitzustellen wird zunächst die Lösung aus Teil 2 geöffnet. Öffnen Sie die Eigenschaften der MVC-Applikation und wechseln Sie in den Reiter Web.
Im Bereich Servers wählen Sie die Option Use Local IIS Web Server und geben eine Url an. Erstellen Sie mit “Create Virtual Directory” ein Ordner in der Defaultwebsite.
Dadurch wird das Virtual Directory auf das Entwicklungsverzeichnis umgelegt.
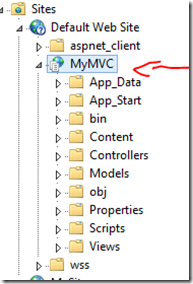
Im IIS-Manager finden Sie nun das erstellte Directory.
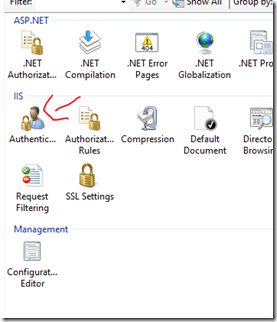
Wählen Die im IIS die Authentication-Option auf dem Virtual Directory.
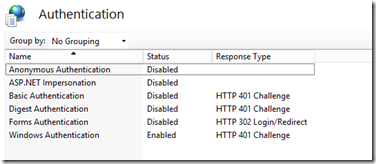
Stellen Sie Anonymous Authentication auf “Disabled” und Windows Authentication auf “Enabled”
Jedes Mal wenn Sie etwas in der Applikation ändern, wird automatisch der neueste Code verwendet. Hierdurch ist es nun möglich die Applikation unter realistischeren Rahmenbedingungen zu testen als es im Visual Studio möglich ist.
Im nächsten Teil der Blogserie wird die Applikation zu verpackt, dass sie beim Kunden eingerichtet werden kann.
- Vorbereitung und Bereitstellung einer Provider Hosted App
- Provider Hosted Apps und ASP.Net MVC
- Bereitstellung und Entwicklung der Applikation auf einem IIS
- SharePoint Hosted Apps – Zugriff auf das HostWeb
- SharePoint Hosted Apps – AppContext bei CSOM und REST
- SharePoint Hosted Apps – Entwicklung mit CSOM und REST