Blogserie: Apps in SharePoint 2013 – Teil 4: SharePoint Hosted Apps – Zugriff auf das HostWeb
In diesem Teil der Blogserie möchte ich über die Entwicklung SharePoint Hosted Apps sprechen. Diese Art von Applikationen kommt ohne den sonst nötigen harten Code (C#) aus. Dies mag für den Einen eine Herausforderung darstellen, für Andere allerdings die Normalität (vor allem Webentwickler). SharePoint Hosted Apps setzen zu einem Großteil auf JavaScript oder JQuery.
Wenn eine SharePoint Hosted App erstellt und bereitgestellt wird, hat bereits mein Kollege Max Pressburger in seinem Blogeintrag erklärt (Eine SharePoint Hosted App existiert grundsätzlich im App-Katalog einer Webanwendung. Dort hat sie ihr eigenes Appweb in dem sie verschiedene Dinge machen kann die unabhängig und abgeschlossen zu anderen Anwendungen sind. Ich stelle mir das immer wie eine Blase vor die im App-Katalog schwebt. Wird sie einer Seite, dem HostWeb, hinzugefügt öffnet sich auf der Seite ein IFrame um die App anzuzeigen. Es existiert sozusagen ein Fenster in die Blase.
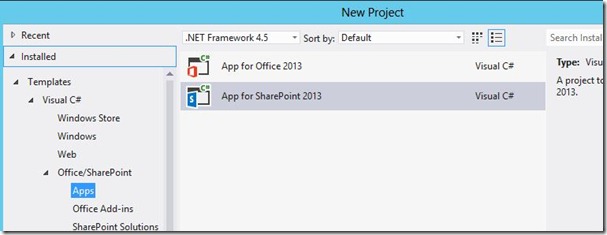
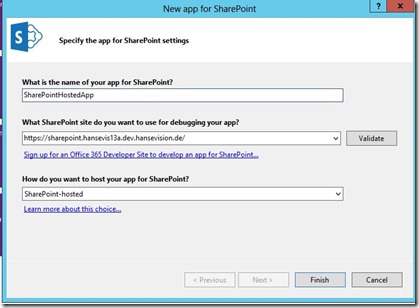
Um nun Daten aus dem Hostweb im Appweb zu nutzen, muss dies erst durch SharePoint ermöglicht werden. Zunächst erstellen wir eine SharePoint Hosted App in Visual Studio. Wenn die App nach Erstellung gestartet wird, sollte sie angezeigt werden.
Nun möchten wir in unserer App den Titel des Hostwebs und die Namen der dort vorhandenen Listen anzeigen. Sie erinnern sich, das haben wir auch mit der Provider Hosted App in den vorherigen Artikeln der Serie getan. Nur diesmal müssen wir es mit JavaScript bzw. JQuery umsetzen. Dazu öffnen wir unter Scripts die Datei App.js in der standardmäßig das JavaScript der App integriert wird. Natürlich kann man auch eigene Dateien integrieren.
Wir werden das schon vorhandene Message Element in der Default.aspx (unter Pages) überschreiben und noch ein Titelelement hinzufügen.
- <asp:Content ContentPlaceHolderID=“PlaceHolderMain” runat=“server”>
- <div>
- <p id=“title”/>
- <div id=“message”></div>
- </div>
- </asp:Content>
In die App.js stecken wir den ganzen JQuery-Code.
- ‘use strict’;
- var context = SP.ClientContext.get_current();
- var user = context.get_web().get_currentUser();
- // This code runs when the DOM is ready and creates a context object which is needed to use the SharePoint object model
- $(document).ready(function () {
- // Get AppContext
- var hostweburl = decodeURIComponent(getQueryStringParameter(“SPHostUrl”));
- var hostcontext = new SP.AppContextSite(context, hostweburl);
- // Get Information from sharepoint
- this.web = hostcontext.get_web();
- context.load(this.web);
- this.lists = this.web.get_lists();
- context.load(this.lists, ‘Include(Title, Id)’);
- // Asynchronous call
- context.executeQueryAsync(
- Function.createDelegate(this, onQuerySucceeded),
- Function.createDelegate(this, onQueryFailed));
- });
- function onQuerySucceeded() {
- $(‘#title’).text(this.web.get_title());
- var container = $(“<ul><li>fsdf</li></ul>”);
- var listEnumerator = this.lists.getEnumerator();
- while (listEnumerator.moveNext()) {
- var oList = listEnumerator.get_current();
- container.append(“<li>” + oList.get_title() + “</li>”);
- }
- $(‘#message’).append(container);
- }
- function onQueryFailed(sender, args) {
- alert(‘Application failed. Error:’ + args.get_message());
- }
- function getQueryStringParameter(paramToRetrieve) {
- var params =
- document.URL.split(“?”)[1].split(“&”);
- for (var i = 0; i < params.length; i = i + 1) {
- var singleParam = params[i].split(“=”);
- if (singleParam[0] == paramToRetrieve)
- return singleParam[1];
- }
- }
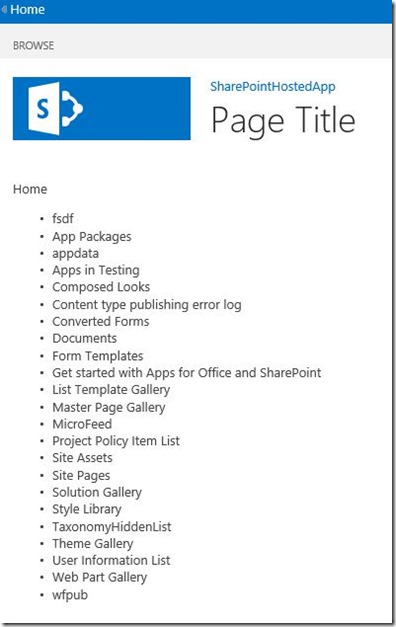
Hier ist zu sehen, wie das Hostweb über einen AppContext aufgerufen wird. Alle Aufrufe werden asynchron an SharePoint geschickt und erst beim Empfangen des Ergebnisses wird dieses verarbeitet. So kann es geschehen, dass die SharePointseite den Inhalt erst später anzeigt.
Das Ergebnis ist hier zu sehen.
Es gibt verschiedene Ansätze, wie in Informationen mittels JavaScript aus dem SharePoint geladen werden. Wichtig ist dabei ist der Aufruf der Informationen mittels AppContext. Dabei ist egal ob dies mit JSOM oder der REST API geschieht.
Im nächsten Blogeintrag dieser Serie werden aber noch etwas genauer mit diesem Teil beschäftigen.
- Vorbereitung und Bereitstellung einer Provider Hosted App
- Provider Hosted Apps und ASP.Net MVC
- Bereitstellung und Entwicklung der Applikation auf einem IIS
- SharePoint Hosted Apps – Zugriff auf das HostWeb
- SharePoint Hosted Apps – AppContext bei CSOM und REST
- SharePoint Hosted Apps – Entwicklung mit CSOM und REST